ビジュアルプログラミングとは?
ビジュアル・プログラミング(言語)の定義は、ウィキペディアによると、以下のとおりです。
ビジュアルプログラミング言語(英: visual programming language)とは、プログラムをテキストで記述するのではなく、視覚的なオブジェクトでプログラミングするプログラミング言語である。
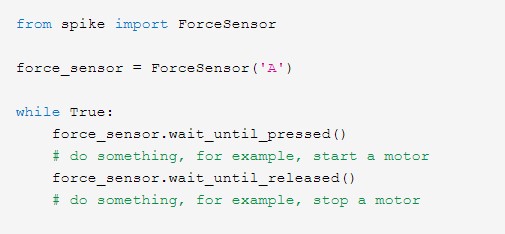
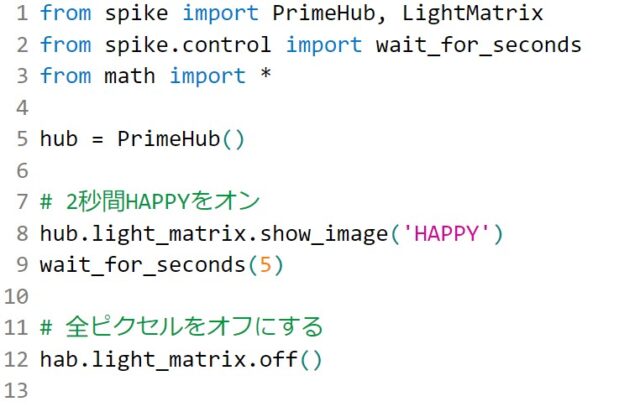
具体的にみてみましょう。下の図は、SPIKEプライムというロボットを動かすためのプログラムです。

左がビジュアル・プログラミング、右がテキストプログラミングで、いずれも下の写真のようにロボットのモニターに笑顔の絵を表示するプログラムです。

ビジュアル・プログラミングはテキスト・プログラミングとくらべてシンプルで、3つのブロックを組み合わせるだけで実現できています。
予め用意されているプログラム・ブロックをつなげて、表示する「時間」と「図柄(笑顔の絵)」を選択したら、プログラムが完成します。
ビジュアル・プログラミングのメリット
ビジュアル・プログラミングでは、比較的簡単にプログラミングの基本的な考え方を理解したり、ミスなく作品をつくることが容易であることがメリットです。
具体的には、以下のとおりです。
- 英語が読めなくてもプログラムを作ることができる
- タイピングができなくてもプログラムを作ることができる
- 文法ミスやタイプミスでプログラムの動かないことを防ぐことができる
- あつかいやすく基本的なプログラムに集中できる
2-1.英語が読めなくてもプログラムを作ることができる
ビジュアル・プログラミングであれば、日本語でプログラムを書くことができるものが多いので、小学生でもはじめやすくなっています。
一方、テキスト・プログラミングは英語をベースとして記述していくので、ある程度英語が読めることが望ましいです。
「プログラミングに必要な英語がある程度読めるようになってから」と考えると、小学生にとっては、少しテキスト・プログラミングのハードルはすこし高いかもしれません。

2-2.タイピングができなくてもプログラムを作ることができる
ビジュアル・プログラミングは、ブロックをつなげてプログラムをつくるので、タイピングが苦手なお子さまでもはじめやすくなっています。
一方、テキスト・プログラミングでは、キーボードでのタイピングが求められるので、その分難易度が高くなります。

今の小学生のお子さまには、「タブレットやスマホはよく使うが、パソコンはほとんどさわったことがない」という方も多いと思います。
当ブログを運営するプログラミング教室MYLABの体験会にいらっしゃるお子さまも、フリック入力ならある程度できるが、キーボードからのローマ字入力は苦手という方がほとんどです。
2-3.プログラムの文法ミスやタイプミスで動かないことを防ぐことができる
ビジュアル・プログラミングではミスがおきにくいので、動くプログラミングを作りやすいというメリットがあります。
プログラムは、文法やタイプミスがあると動きません。
ビジュアル・プログラミングでは、正しい文法やスペルがブロックとして表現されているので、基本的にはそうしたミスがおこりません。
小学生の特徴として、「集中力が続く時間が短い」「間違いやうまく行かないことが続くと、モチベーションが下がる」ということが多いので、そういう意味でミスがおこりにくいビジュアル・プログラミングが向いています。
2-4.あつかいやすく基本的なプログラムに集中できる
テキスト・プログラミングでは、プログラムが動くために細かい記述が必要です。一方、ビジュアル・プログラミングでは、ツール自体(1章でみた例ではScratch)が裏で細かい処理を行ってくれるため、扱いがかなり簡単になっています。
1章でみた例でみてみると、テキストプログラミンでは、笑顔の絵を表示する命令以外に、必要なライブラリ(プログラムの材料)を読み込んだり(1行目~3行目)、ビジュアル・プログラミングでは一つのブロックで実現できていたことを複数行のプログラムとして記述したり(8行目~9行目)する必要があります。

ビジュアル・プログラミングのデメリット
ビジュアル・プログラミングのデメリットは大きな作品や複雑な処理を実現しようとすると難しいことがあるというのが、ビジュアル・プログラミングのデメリットです。
具体的には以下のとおりです。
- 複雑な作品を実現するのが難しい
- 学習用に閉じていて、実用的な作品をつくりにくいことがある
3-1.複雑な作品を実現するのが難しい
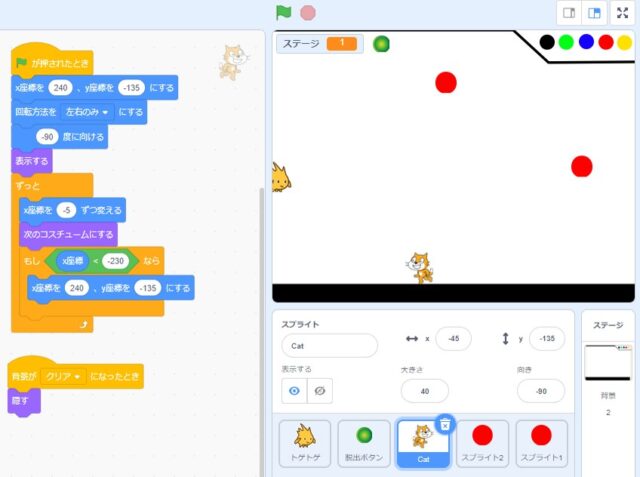
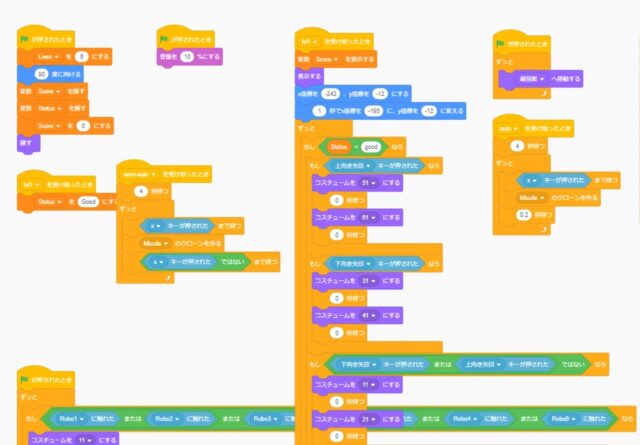
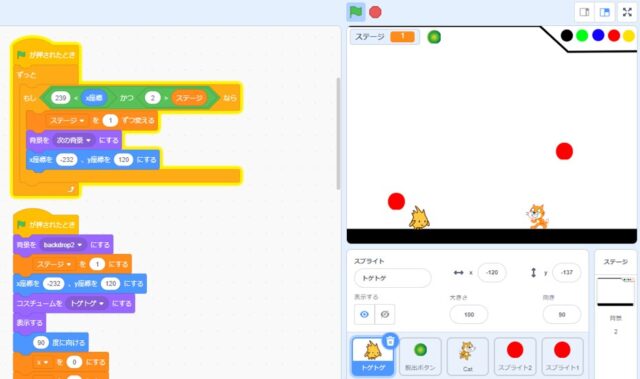
ビジュアル・プログラミングでは、プログラムを1画面の中ですべて表現するものが多いため、大きな作品をつくったり、複雑な処理を実現しようとすると、下の図のように煩雑になりがちです。

また、複数人で1つの作品をつくったりする場合に、共同作業をすることが難しいこともあります。
3-2.学習用に閉じていて、実用的な作品をつくりにくいことがある
学習用につくられたブロック・プログラミングのツールでは、つくった作品をスマホアプリなどとして書き出して利用できなかたり、書き出せたとしてもスマホなどではきちんと動かないことがあります。
せっかくつくったゲームやアニメーションを友だちに遊んでもらいたいと思っても、相手がパソコンを持っていないと、遊んでもらいにくいことがあります。
おすすめビジュアルプログラミングツール4選
ここからは、子どもがプログラミングをはじめて学ぶときに、おすすめのビジュアル・プログラミングのツールをご紹介していきます。
はじめてプログラミングするなら最もおすすめ! Scratch
Scratchは、子どもがプログラミングを学習するときに、元も普及しているビジュアル・プログラミング言語です。
2021年1月現在、世界に約6400万以上のユーザーがいると言われています。
Scratchはプログラミングがはじめてのお子さまでも扱いやすく、しかも、アニメーションやゲームなど、いろいろな種類の作品を作ることができます。

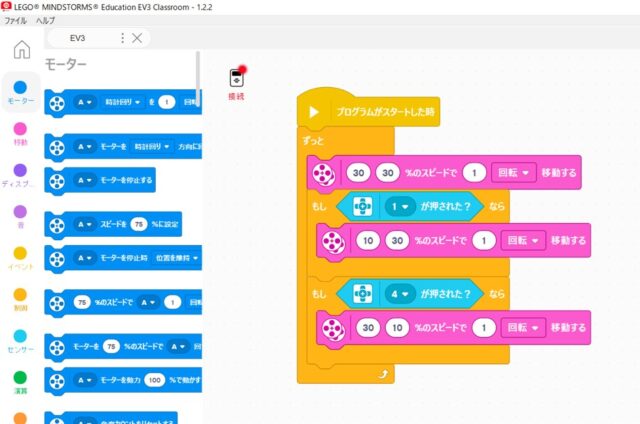
レゴ好きのお子さまにおすすめ! レゴ社のロボット教材
レゴブロックのレゴ社は、ブロック・プログラミングで動かすことができるロボットをたくさん発売しています。
たとえば、レゴマインドストームEV3、SPIKEプライムといった本格的なロボットから、レゴ®ブーストなどおもちゃに近いものまであります。
年齢などにあわせて、ビジュアル・プログラミングで動かすことができるたくさんの種類のロボットが用意されています。

レゴ社のロボットからマイクラまで動かすことができる! MakeCode
マイクロソフト社が開発したMakeCodeは、レゴ社のロボット「マインドストームEV3」やイギリスのBBC(英国放送協会)で開発された教育用のマイコンボード「micro:bit」、「マインクラフト」など、いろいろなものを動かすことができるビジュアル・プログラミングのプラットフォームです。
下の画像は、MakeCodeでmicro:bitのプログラムをつくったところです。直感的に理解しやすい作りになっていることがわかります。

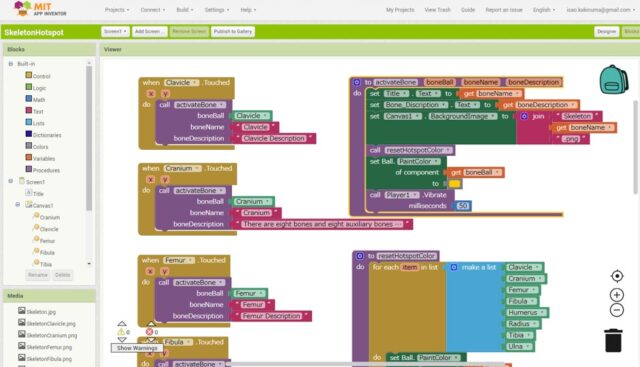
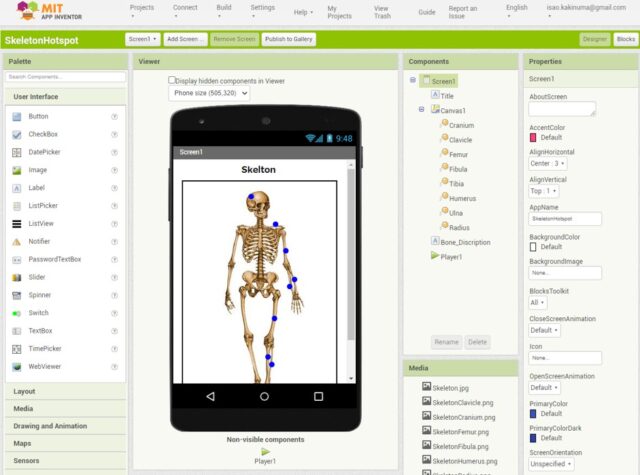
本物のAndroidアプリを作ることができる! APP INVENTOR
APP INVENTORは、ビジュアル・プログラミングでAndroidアプリを作ることができるツールです。
つくったアプリは、実際に、Google Playストアなどにリリースすることができます。
教育用として使用される場合、どちらかと言うと大人向けとして使われることが多いようですが、本格的なアプリ制作をやってみたい方にはおすすめです。実際にアプリを作ってリリースすることもできます。