ボール迷路の作り方を解説する本連載の最終回である第3回は、ボールがゴールに着いたときの処理を追加していきます。
第1回・第2回をご覧なっていない方は、以下の記事をご覧ください。
【中学生・高校生のためのUnityプログラミング入門】3Dゲームの作り方(1)迷路のコースをつくる
具体的には、ボールがゴールに着いたときに、「ゴール!」という文字が表示され、ゴールを演出する処理を追加します。
それでは、早速はじめましょう!
ゴールしたときに表示する文字を追加する
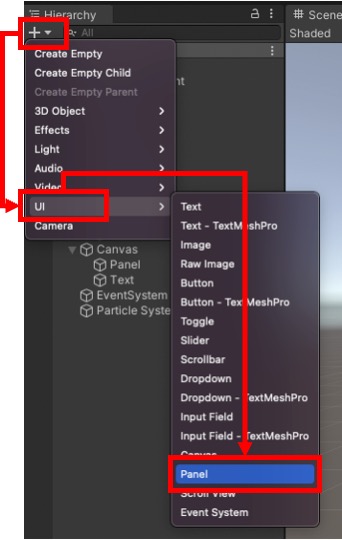
ゴールの文字を追加するために、HierarchyからUI、Panelの順にクリックします。

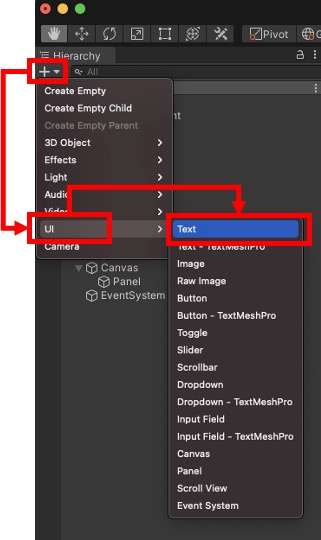
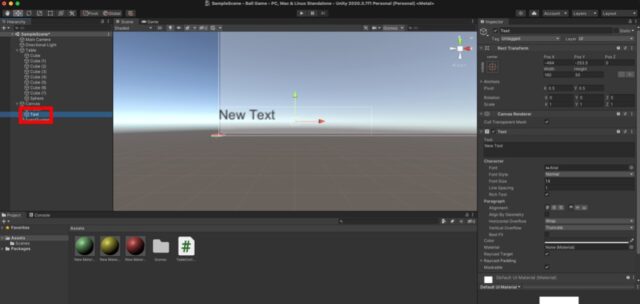
次に、HierarchyからUI、Textの順にクリックします。

HierarchyのTextをダブルクリックすると、テキストが表示されます。

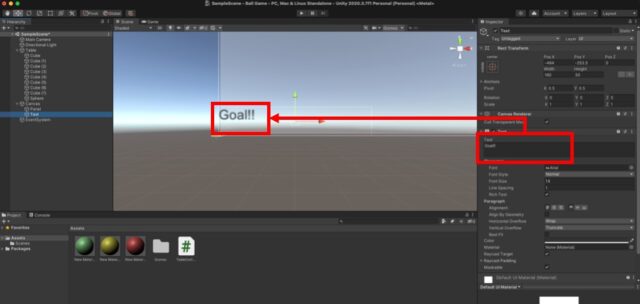
表示されている文字は、InspectorのTextに入力されている文字が表示されるので、「Goal!」など、ゴールしたときに表示させたい文字に置き換えましょう。

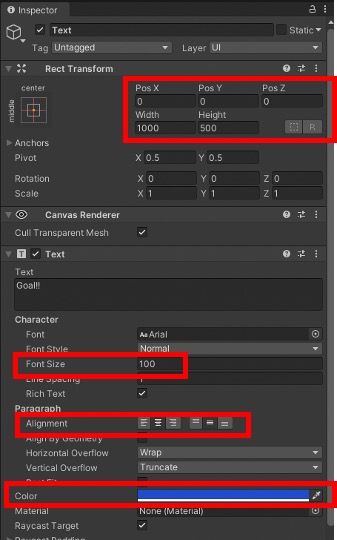
次に、テキストの位置と大きさを調整しましょう。
InspectorのPos XとPos Yを両方ともゼロに、Withを1000、Heightを500にします。
次に、Font Sizeは100、Alignmentは左右・上下ともに中央ぞろえに、Colorは自分の好きな色に設定します。

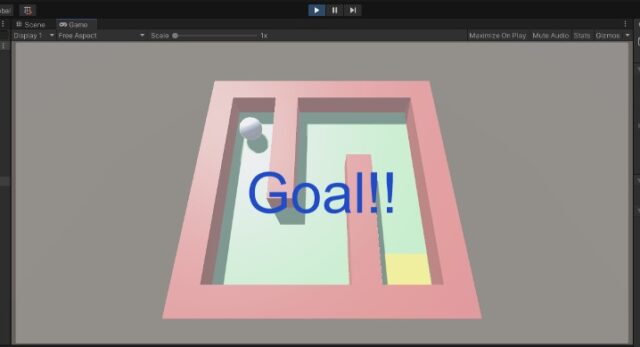
設定ができたら、ゲームを実行してみましょう。見た目が思ったとおりになっていなかったら、調整しましょう。

ゴールしたときの演出を追加する
次に、ゴールしたときの演出を追加します。
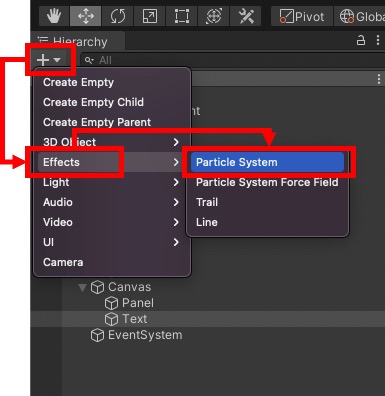
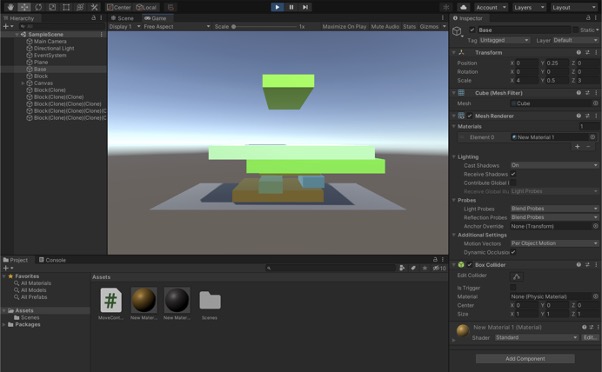
Hierarchyから、Effects、Particle Systemの順にクリックします。

すると、画面にふわふわした演出が表示されます。
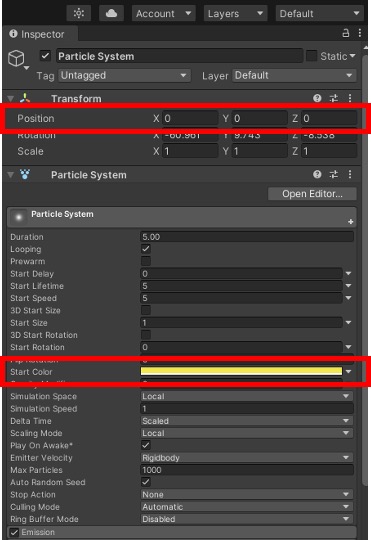
演出の位置と色、表示される向きを設定していきます。InspectorでPositionをX=0、Y=0、Z=0として、、Start Colorから好きな色を選択します。

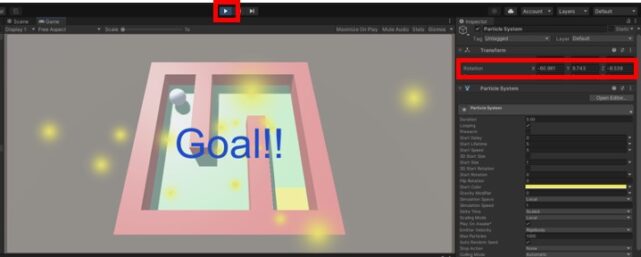
次に、実行して飛んでくる向きを確認しましょう。ゲームを実行した後、Rotationの数字を調整して、カメラの方に向かってくるように設定してみましょう。

これで、ゴールしたときの演出のオブジェクトの作成は完了です。
ゴールしたときの処理のプログラムを書く
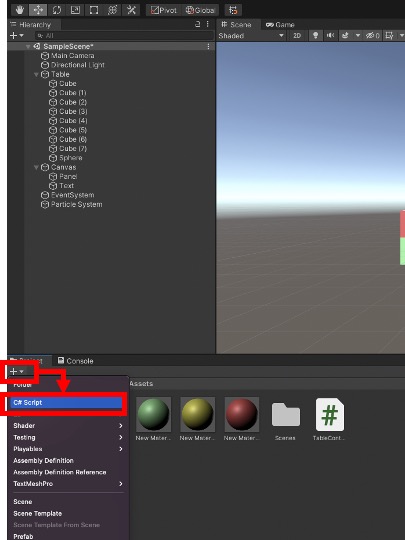
次に、ゴールしたときの処理のプログラムを書いていきます。ProjectからC# Scriptを追加します。

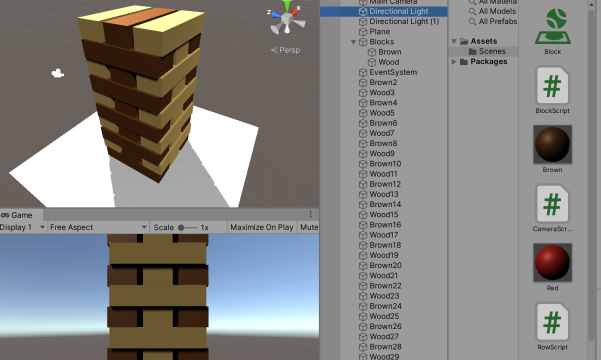
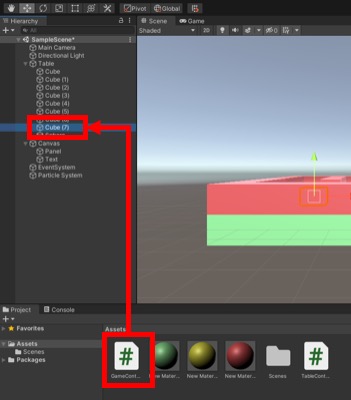
そのままC# Scriptの名前を「GameController」に変更し、ゴールのオブジェクトにアタッチします。画面ではCube(7)がゴールなので、Cube(7)にアタッチします。

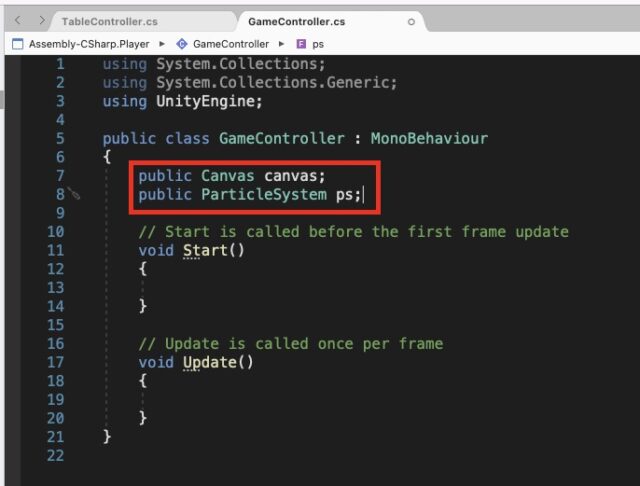
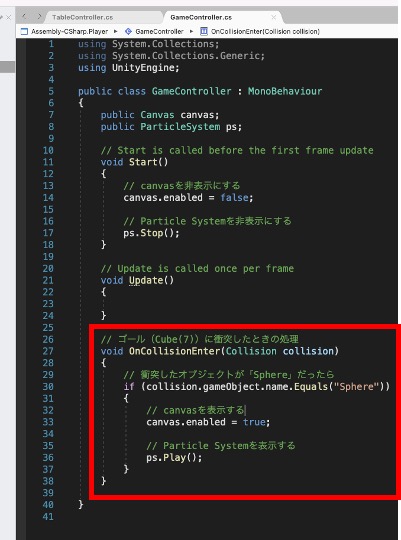
アタッチできたら、C# Scriptをダブルクリックして、次のプログラムを書きます。

ここまでできたら、一度Unityに戻りましょう。
プログラムで「public」をつけた変数は、UnityのInspectorでどのオブジェクトなのか指定できるようになります。
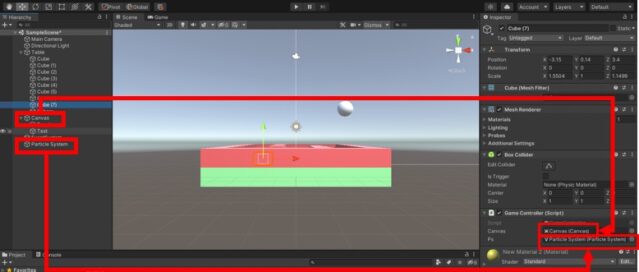
ここでは、HierarchyのCanvasとParticle Systemを、Cube(7)のInspectorの「Game Controller(Script)」の中にあるcanvasとpsにそれぞれドラッグ&ドロップして紐付けしましょう。

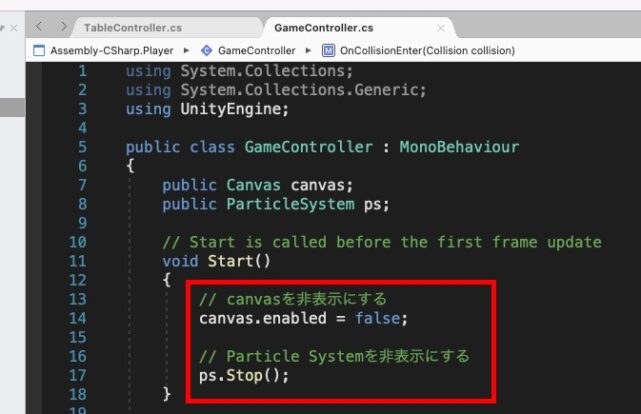
GameControllerに戻って、以下のプログラムを追加しましょう。

ここまでかけたら、Unityに戻ってゲームを実行してみてください。Canvasの文字とParticle Systemが表示されなくなったことを確認しましょう。

最後に、ゴールしたときに、Canvasの文字とParticle Systemが表示されるようにします。GameControllerに以下のプログラムを追加しましょう。

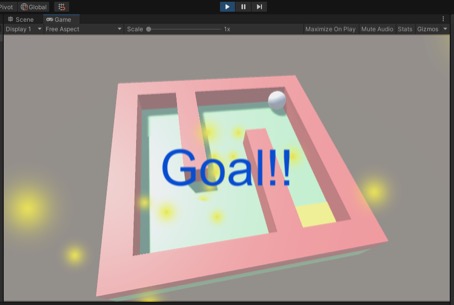
ゲームを実行して、ゴールしたときに文字と演出のParticle Systemが表示されたら完成です!

3回にわたって解説してきたUnityのゲーム制作方法は以上で終了となります。
【中学生・高校生のためのUnityプログラミング入門】3Dゲームを作ろう!(1)迷路のコースをつくる
プログラミング教室MYLABのUnityコース


プログラミングを学びはじめたとき、最初はわからないことがたくさんでてきます。そうしたときに、気軽に質問できないと、挫折してしまうことがあるので、最初は人に相談できる環境ではじめることをおすすめします。
当ブログを運営するプログラミング教室MYLABでは、中学生・高校生向けに、Unityを学ぶレッスンをご提供しています。
オンラインと教室のどちらでも学ぶことができるので、ぜひ一度体験授業に遊びにきてください!