私たちプログラミング教室MYLABには、「学校でiPadを配られたので、せっかくなので何か役に立つことをやらせてみたい。プログラミングを学ぶことができるものはありますか?」とご相談をいただくことがあります。
おすすめなのは、まずは無料でできるアプリを試してみることです。
今回は、小学2年生~4年生くらいのお子さまにおすすめな、無料でプログラミングを学ぶことができるアプリ「Springin’」をご紹介します。
今回は、「Springin’」がどんなアプリなのかに加え、下の動画の作品の作り方まで解説しますので、この記事を読んでいただくとSpringin’で簡単なゲームを作ることができるようになります。
「Viscuit」と似ていますが、より高度なことができますので、小学校の3~4年生くらいまでのお子さまにおすすめです。
目次
Springin’の2つの特徴
Springin’の特徴は、以下の2つです。
- プログラムを書かずに、作品を作ることができる
- 重力の制御など、より高度なことができる
Springin’プログラムは書きませんが、ゲームを作るときに必要な処理が一通り用意されていて使えるようになっているので、作品を作る中で、プログラミングの考え方を自然と学ぶことができます。
Springin’でゲームづくりの基本が理解できたら、次にScratchからUnityと進んでいくのがおすすめです。
プログラムを書かずに作品を作ることができる
Springin’では、以下の手順で作品を作ります。
- キャラクターを描く
- キャラクターに反映したい動きを選択する
- キャラクターの衝突や画面の変更などの処理を加える
Springin’の特徴は、キャラクターに反映することができる動きの種類が多く、しかも簡単に反映させることができることです。
たとえば、下の動画のように、顔型のキャラクターに重力の効果を反映し、転がったり、ジャンプしたりということが1タップで実現できます。
重力の制御など、より高度なことができる
アクションゲームを作るときに、キャラクターに重力の効果を反映する、キャラクター同士が衝突したときの処理を加える、などといった処理が必要になります。
Springin’では、こうしたゲーム作成に必要な処理がたくさん用意されています。
一般的なゲームを作る上で必要な処理が一式そろっているので、プログラムを書かなくても、より高度な作品を簡単に実現できるようになっています。
Springin’のダウンロード方法
Springin’は、iPhone・iPad、Androidの端末で利用することができます。
ダウンロードは以下のリンクより行ってください。


注意点として、2021年9月現在、Androidアプリでは作品を作る機能がなく、プレイするだけになっているため、ゲームを作る場合は、iPhone・iPad版のみになっています。
今後、Androidアプリでもバージョンアップされ、作品を作る機能が追加されると思われます。
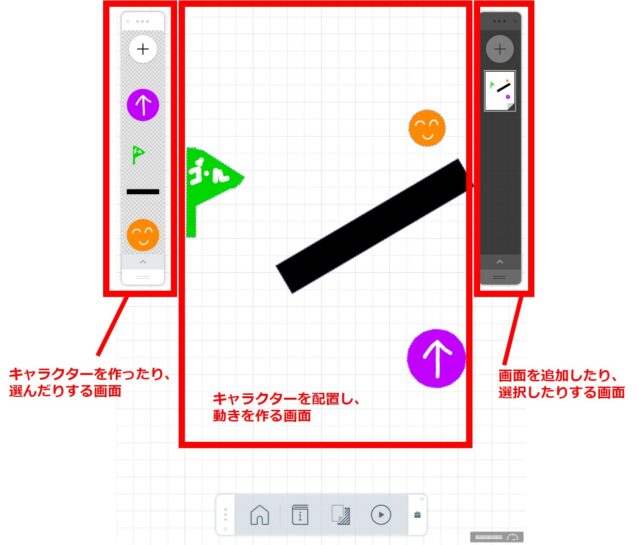
Springin’の画面構成
Springin’の画面は、下の画像のようになっています。

Springin’でゲームを作る方法
ここからは、実際にSpringin’でゲームを作る方法を解説していきます。
下の動画の作品を作ってみます。
Springin’でゲームを作るときは、以下の手順で作っていきます。
- キャラクターを作って、配置する
- キャラクターの動きを作る
- キャラクターの衝突や画面の変更などの処理を加える
順番に見ていきましょう。
キャラクターを作って、配置する
このゲームには、「顔のキャラクター」「坂道」「ゴールの旗」「顔のキャラクターがジャンプできるように操作するボタン」の4つのがあるので、順番に作っていきます。
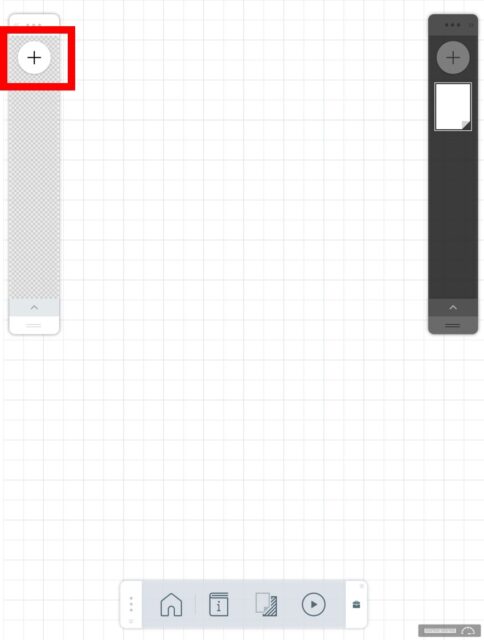
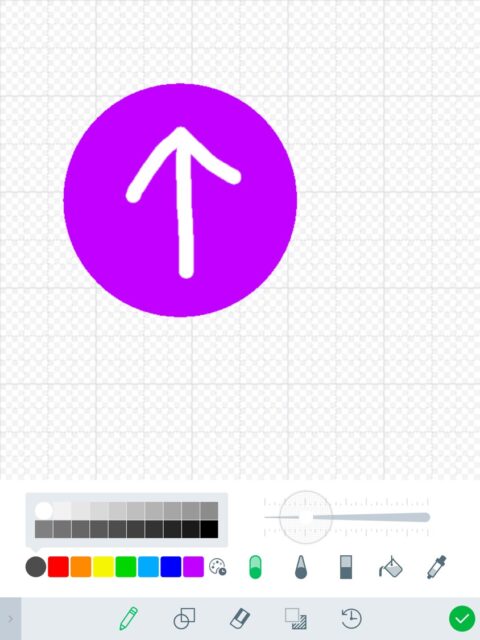
キャラクターを作るときには、画面の左上にある「+」ボタンをタップします。

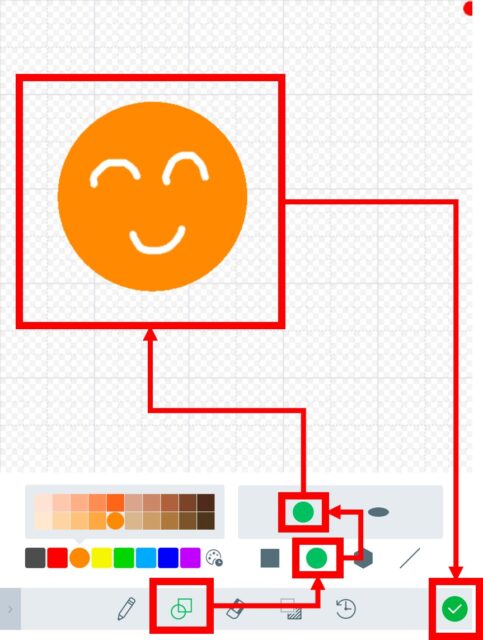
キャラクターを描く画面が開くので、色や形を選択し、自分の好みのキャラクターを描きます。描き終わったら、画面右下にあるチェックボタンをタップして、完成です。

同様に、「+」ボタンで新しいキャラクターを作り、坂道、ゴールの旗、顔のキャラクターがジャンプできるように操作するボタンをそれぞれ描きます。
形を選ばずに、フリーハンドで描くこともできます。



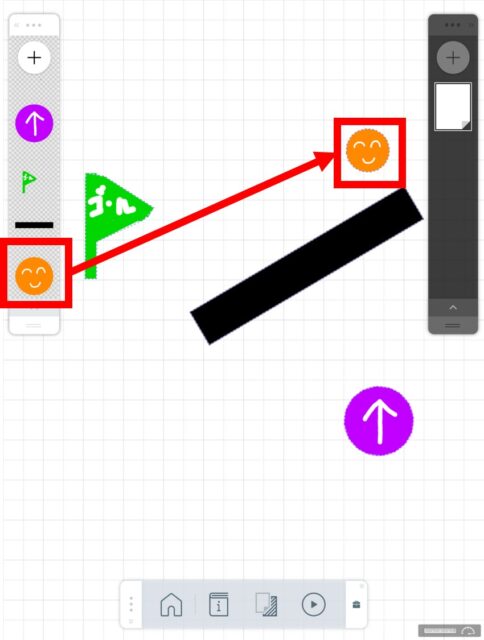
キャラクターを描き終わったら、動きをつくる画面に配置していきます。
キャラクターを選ぶ画面からドラッグ&ドロップで配置することができます。

配置したキャラクターは、2本指で回転させたり、ピンギアウト・ピンチインで大きさを変えたりすることができるので、下の画像のように配置してください。
キャラクターの動きを作る
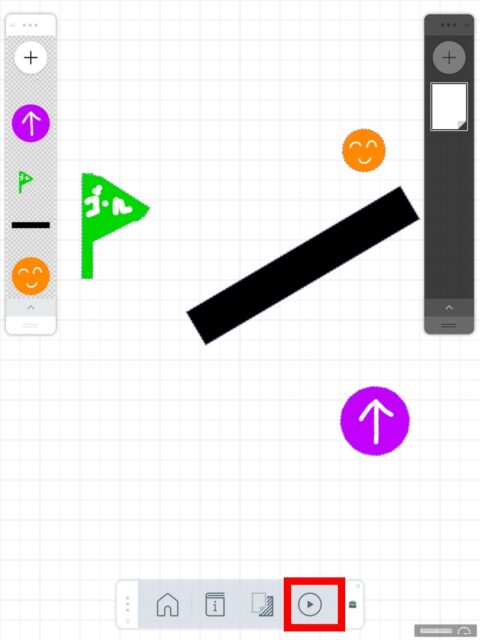
実行ボタンをタップするとゲームが動きますので、タップしてみてください。

この状態ではキャラクターの動きを追加していないので、何もおきないはずです。
まず、重力の効果を追加します。
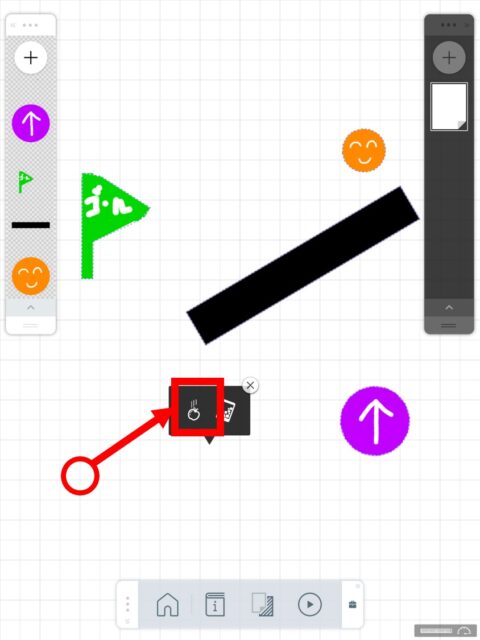
キャラクターがいない場所をタップすると、メニューが表示されるので、りんごのマークをタップします。

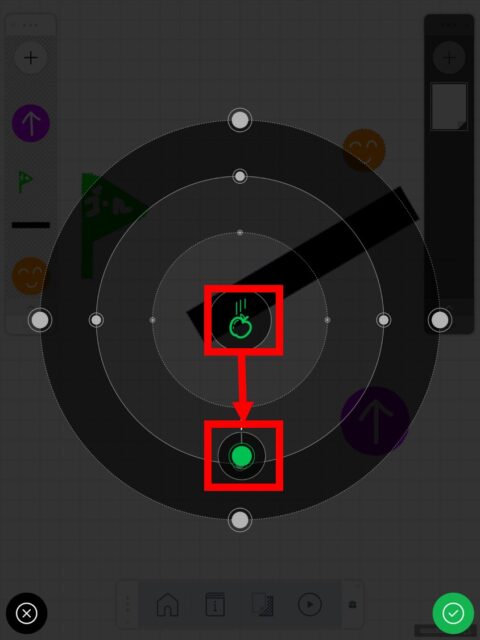
次に、重力の強さと方向を指定します。下の画像のように、下方向に重力が働くようにします。

すると、下の動画のように、すべてのキャラクターが重力で下に落ちていくようになるはずなので、実行して確かめてください。
これではゲームにならないので、顔のキャラクター以外は最初の場所にとどまるようにします。
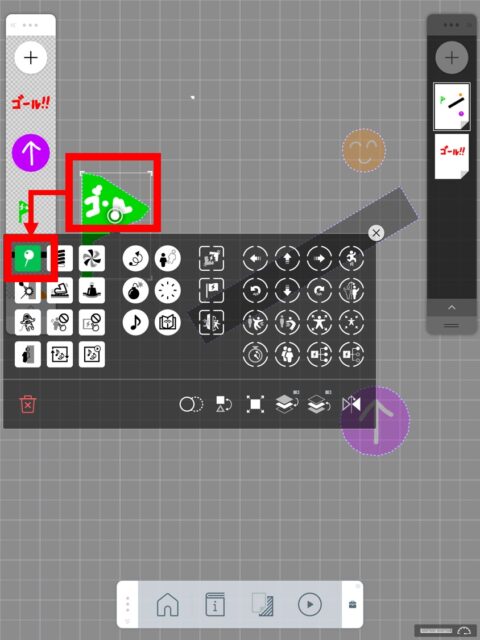
キャラクターをタップし、表示されてくるメニューでピンのマークをタップします。

ここまでできたら実行して、キャラクターが落ちなくなっていることを確認してください。
同様の作業を繰り返して、顔のキャラクター、坂道、ゴールの旗が重力で落ちていかないようにしてください。
今のままだと、顔のキャラクターが回転せずに、滑り落ちていくような動きなので、コロコロと回転しながら落ちるように動きを追加します。
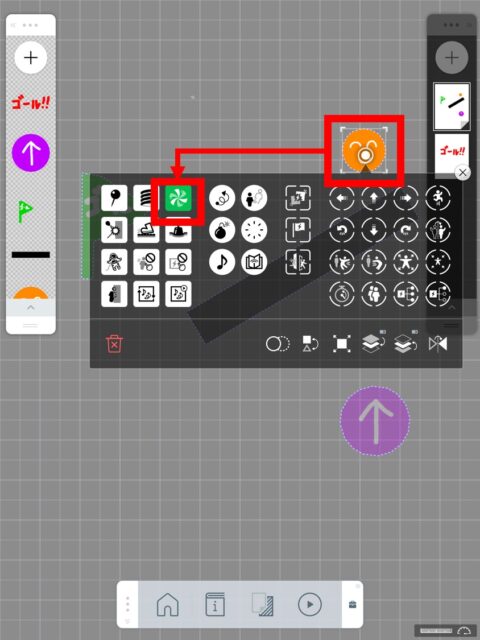
顔のキャラクターをタップした後に表示するメニューで、風車のようなメニューをタップします。

この状態で実行すると、下の動画のように、顔のキャラクターが回転しながら落ちていくようになるはずです。
最後に、顔のキャラクターがジャンプできるようにします。
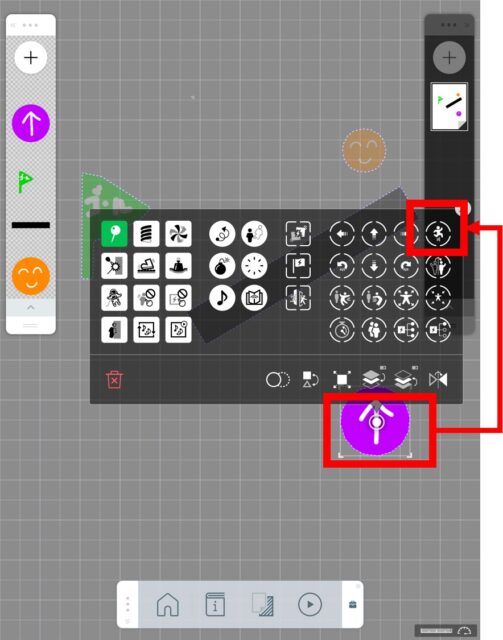
顔のキャラクターがジャンプできるように操作するボタンをタップしたと、表示されるメニューで人が飛び跳ねているボタンをタップします。

次に、ボタンでコントロールする顔のキャラクターを選択して、接続します。

ここまで終わると、下の画像のように、顔のキャラクターがジャンプできるようになります。
キャラクターの衝突や画面の変更などの処理を加える
最後に、ゴールしたときの演出を作っていきます。
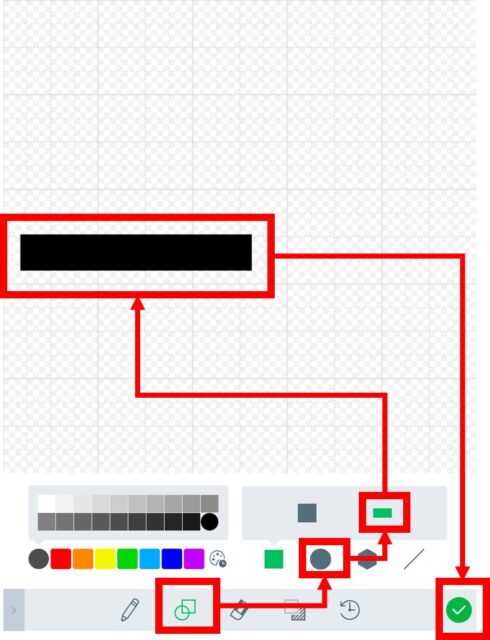
まず、ゴールしたときに表示するキャラクター(「ゴール」の文字)と、表示する画面を作ります。
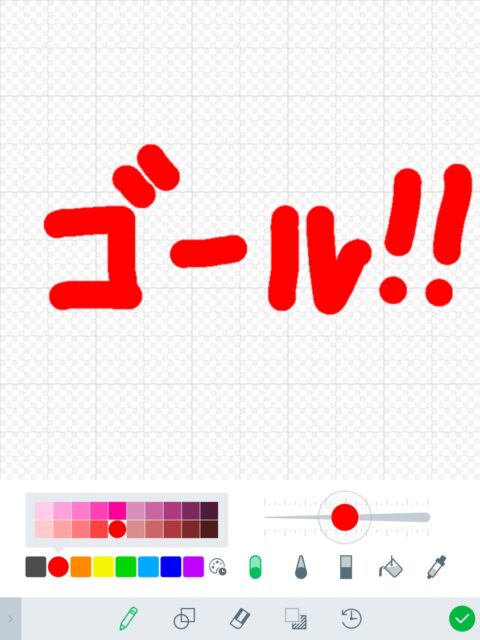
最初にキャラクターを作ったときと同じ用に、画面左上の「+」ボタンを押したあと、ゴールの文字を作成します。

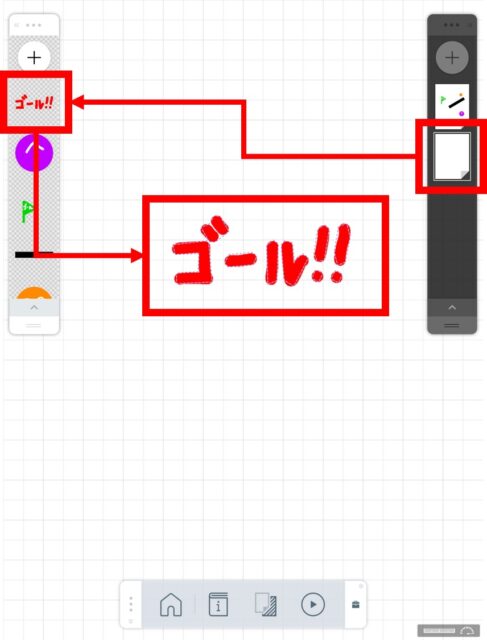
次に、画面右上の「+」ボタンをタップし、「ゴール」の文字を表示する画面を作ります。

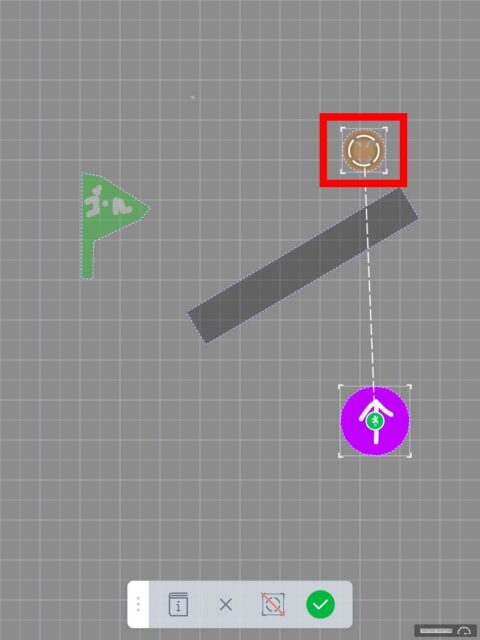
新しく作成した画面をタップし、ゴールの文字を配置します。

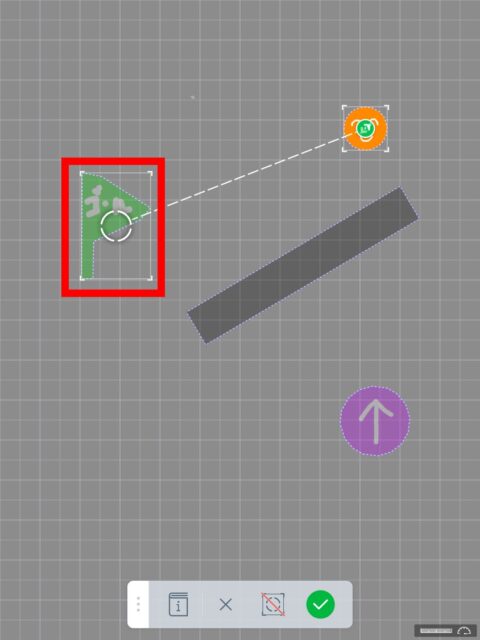
次に、顔のキャラクターがゴールの旗にぶつかったときに、ゴールの文字が表示されるようにします。
顔のキャラクターをタップし、表示されるメニューから衝突のメニューをタップします。

処理を加える衝突相手を選択します。今回は、ゴールの旗をタップします。

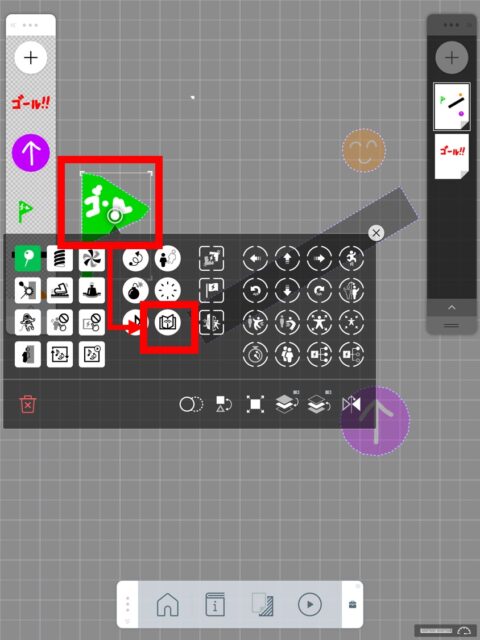
最後に、画面の切り替えの処理を追加します。
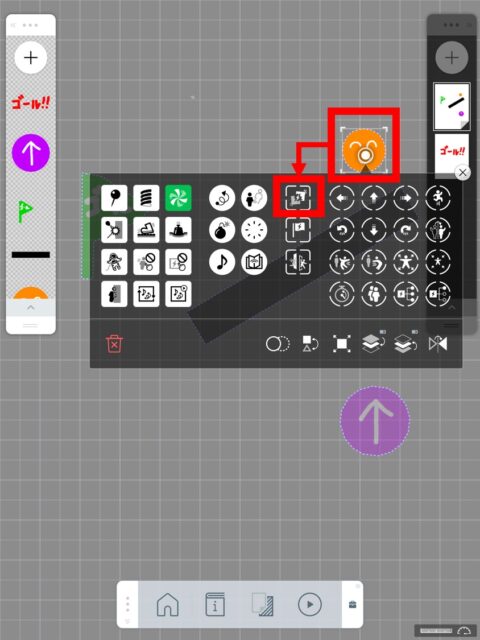
ゴールの旗をタップし、表示されるメニューで画面切り替えのボタンをタップします。

切り替える先のゴールの画面を選択します。

これで、作業は完了です!
ここまでできたら思ったように動くかどうか確認して、できていたら自分なりの面白い作品に改造してみてください。
Springin’を楽しむことができた後は
このブログでは、Springin’以外にも、プログラミングを学ぶのにおすすめなアプリをご紹介していますので、ぜひご覧ください!
【厳選】子ども向け無料プログラミング学習アプリ3選! 発達段階やレベルに応じておすすめを紹介!
【子ども向け】iPadでプログラミングを学ぶメリット・デメリット、おすすめの学習アプリを紹介!
【未就学・低学年向け】無料でプログラミングを学ぶおすすめアプリ「Viscuit」
【小学校1年生・2年生におすすめ!】無料でプログラミングを学ぶアプリ「ScratchJr」
【おすすめ!】パズル感覚でプログラミングの文法を学ぶ無料アプリ「Lightbot」