子どもにプログラミングを学ばせてみたいと思ったときに、最初から教室に通ったり、高額な教材を購入するのは難しいと思います。
そんなときにおすすめなのが、まず無料のアプリやWebサービスを試してみることです。
なかでもおすすめなアプリが、「ScratchJr」です。
まず、ScratchJrで作った作品の動画をご覧ください。
この記事では、ScratchJrについて解説していきます。
目次
- ScratchJrは、はじめてプログラミングを学ぶ小学1年生・2年生におすすめ
- ScratchJrアプリのダウンロード方法
- ScratchJrの使い方
- ScratchJrを楽しむことができたら
- 小学生の習い事にMYLAB(マイラボ)のプログラミング教室&ロボット教室!
- ロボット・プログラミング教室のMYLAB(マイラボ)教室受講・オンライン受講のコース詳細
- ロボット・プログラミング教室のMYLAB(マイラボ)入会までの流れ
- ロボット・プログラミング教室に関するコラム
- 【プログラミング 教室】ロボット・プログラミングとは?口コミで人気の教材
- プログラミングの教室で中学生が学ぶメリットは?東京・中目黒のMYLABへ
- プログラミング教室をお探しなら!プログラミング関連でおすすめの資格
- マイクラを使ったプログラミング学習を受けるメリットとは?
- ロボットの教室で得られる子供の成長とは?無料体験授業は口コミで人気のMYLABへ
- ロボット教室は論理的思考力が身につくおすすめの習い事!レゴをもっと身近に!
- ロボット教室に向いている子供とは?まずは体験がおすすめ!
- 【東京】オンライン授業や体験を実施しているロボット教室10選
- 小学生の習い事で人気のプログラミング!その特徴とビジュアルプログラミングの種類
- 【小学生 習い事】何歳から始める?おすすめの年齢別習い事について
- 小学生の習い事は何個がいい?多すぎるとデメリットも
- 小学生の習い事はオンラインでも!スクラッチでプログラミングを学ぼう
- 小学生のプログラミング教室は通学とオンラインどちらがいい?個別指導や無料体験授業がある教室がおすすめ!
- 小学生がプログラミング教室に通う効果・プログラミング教育とSTEM教育の違いを東京のMYLABが解説!
- 【小学生 プログラミング教室】スクラッチ・マインクラフトが選ばれる理由!
- 【小学生 プログラミング教室】無料体験授業がおすすめ!メリットと注意点について
- マインクラフトはなぜ小学生向けプログラミング教育にいいの?
- 東京でロボット・プログラミング教室をお探しならオンライン対応のMYLAB
ScratchJrは、はじめてプログラミングを学ぶ小学1年生・2年生におすすめ
子ども向けのプログラミングを学ぶことができるアプリは、大きく以下の2種類あります。
- パズルゲームのように遊ぶ中で、プログラミングを学ぶもの。
- ゲームやアニメーションなど、作品作りを通してプログラミングを学ぶもの
1のタイプでは、使い方が画面内で説明されていて使い始めるのか簡単なものが多く、ゲームのような感覚で楽しめることがメリットです。
1の代表的なものに、「Swift Playgrounds」や「Lightbot」などがあります。
一方、2では、使いはじめるときに、少し理解することがありますが、一度理解してしまえば自分の好きなゲームやアニメを作ることができるようになります。
「ScratchJr」は、2の代表的なアプリです。
Scratchの機能を減らしているので、対象年齢は6歳から8歳で、低学年のお子さまでも簡単にゲームやアニメーションを作ることができるので、小学校低学年のお子さまに特におすすめです。
Scratchについてご存じない方は、以下の記事をご覧ください。
ScratchJrアプリのダウンロード方法
ScratchJrは、iPadやAndroidの端末で利用することができます。
以下のリンクよりダウンロードしてください。


ScratchJrの使い方
ScratchJrの基本な使い方は、以下のとおりです。
- 新しいプロジェクト(作品のファイル)を作る
- キャラクターを追加する
- キャラクターを動かすプログラムを作る
- 背景を追加する
冒頭でご覧いただいた動画の作品を例に、作品の作り方を説明していきます。
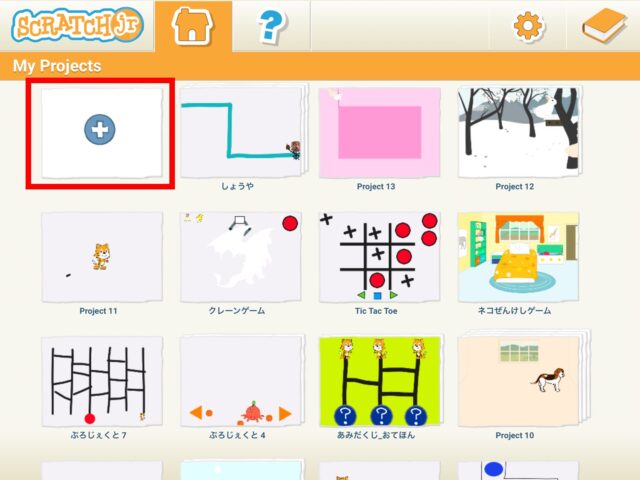
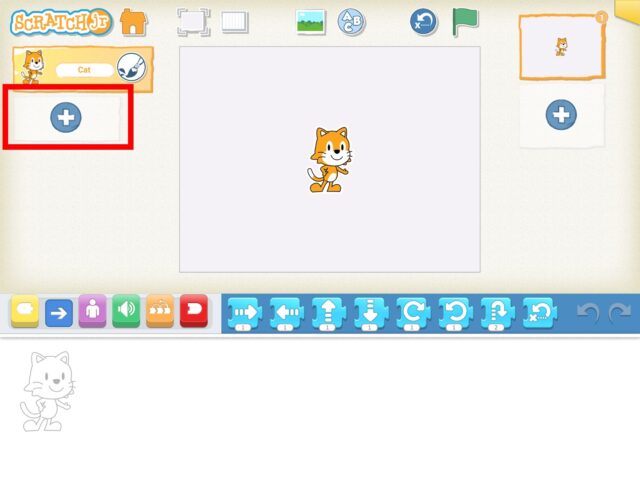
新しいプロジェクトを作る
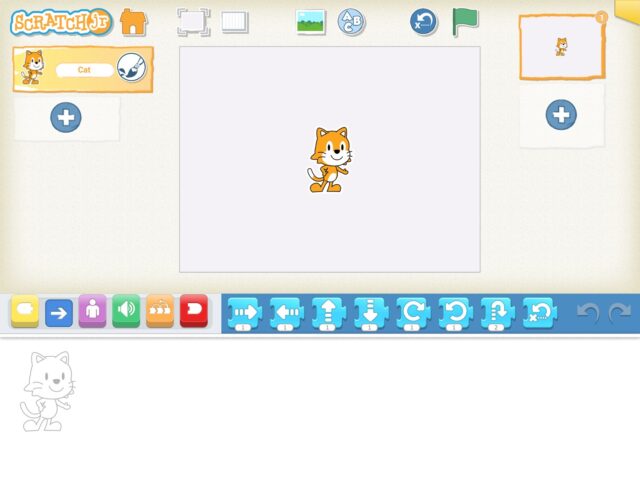
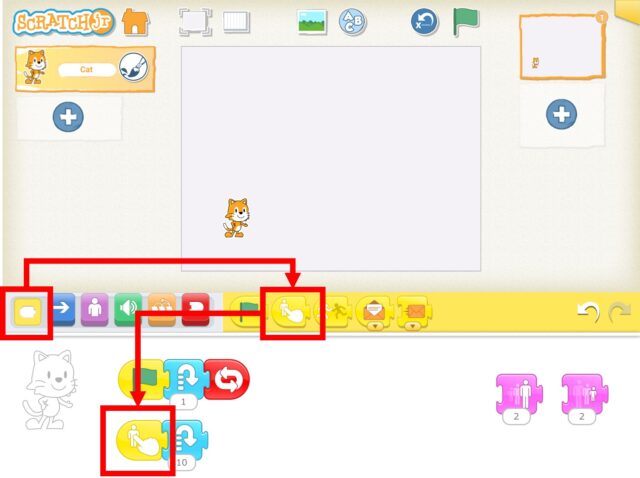
アプリを起動したら、「+」ボタンで新しいプロジェクトを作成します。

プロジェクトが作られると、ネコが自動的に配置されます。

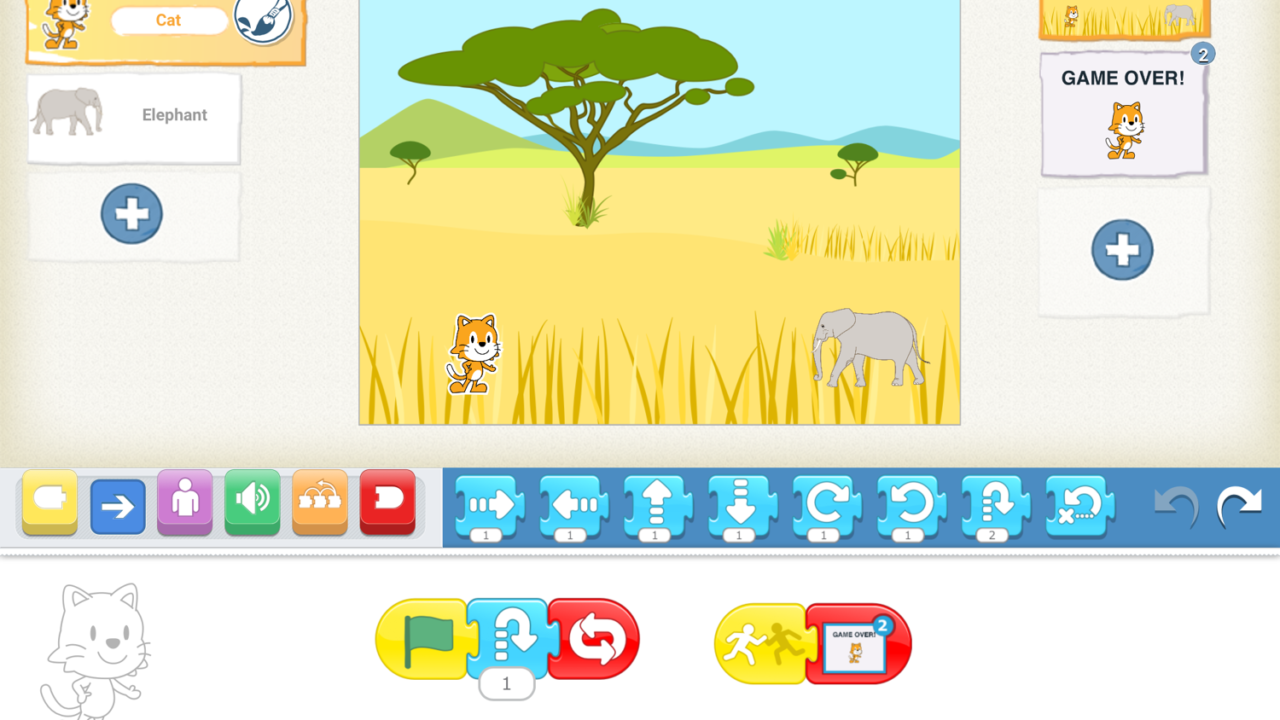
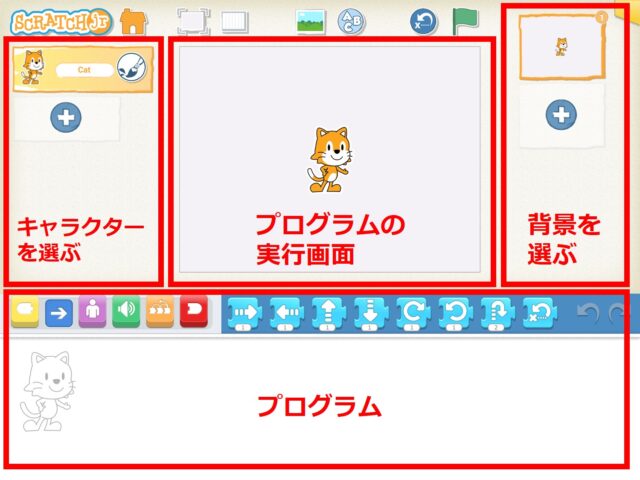
ScratchJrの画面構成
ScratchJrの画面は、下の図のような構成になっています。

画面の上段は、左からキャラクターを選ぶ画面、作成したプログラムが実行される画面、画面を選ぶ画面となっています。
画面の下段は、プログラムを作る画面になっています。
キャラクターを追加する
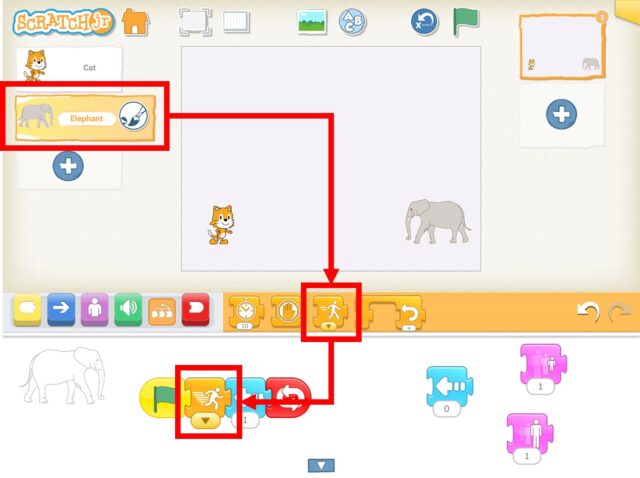
このゲームには、ネコ(Cat)とゾウ(Elephant)が出てきますので、ゾウを追加します。
キャラクター画面の「+」ボタンをタップします。

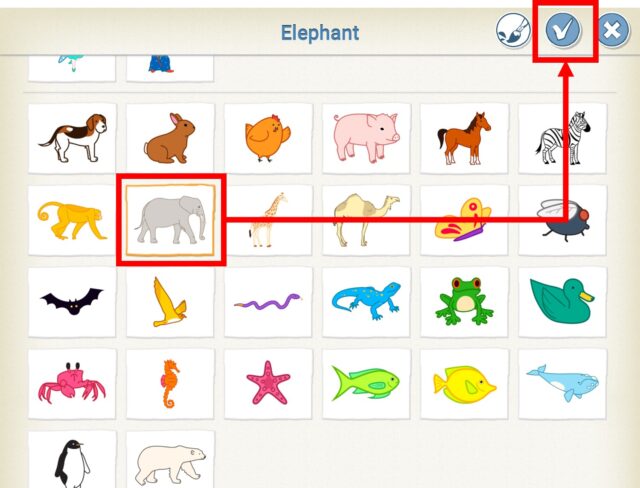
キャラクターを選択できる画面が表示されるので、ゾウを選んで、チェックボタンをタップします。

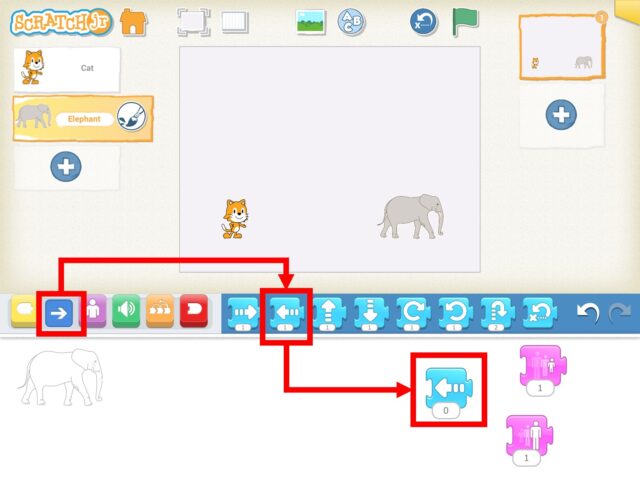
実行画面にゾウが表示されます。
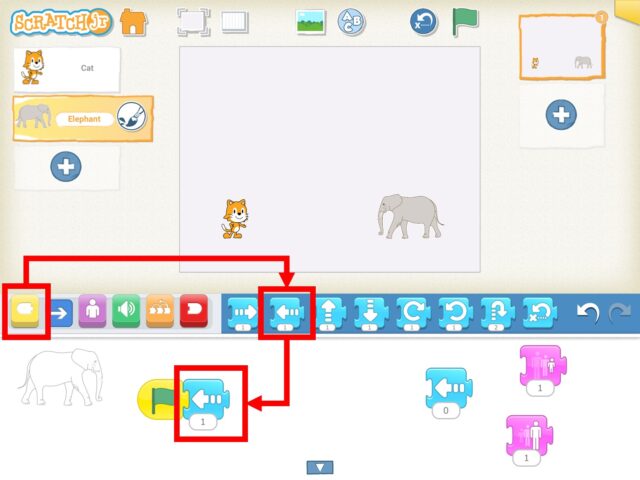
キャラクターの大きさと向きを調整する
ゾウの向きと大きさを調整していきます。
「→」ボタンをタップして、左向きの矢印をプログラム画面にだして、ブロックの下の数字を「0」にしてタップすると、ゾウの向きが変わります。

これでゾウの向きが変わったはずです。続いて、大きさを変更するブロックをプログラム画面に引き出し、ゾウの大きさを調整します。

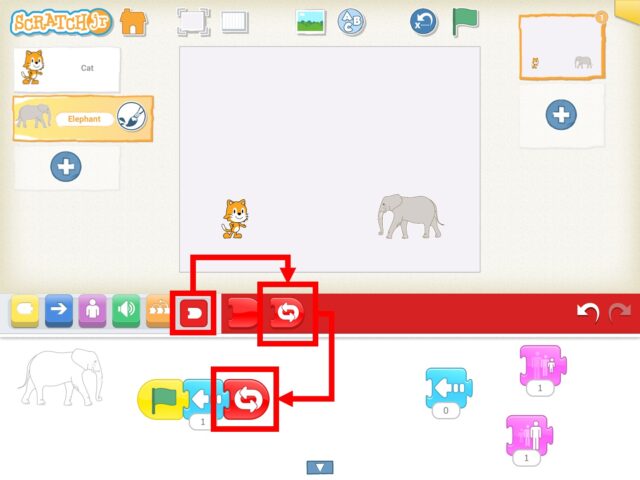
プログラムでキャラクターを動かす
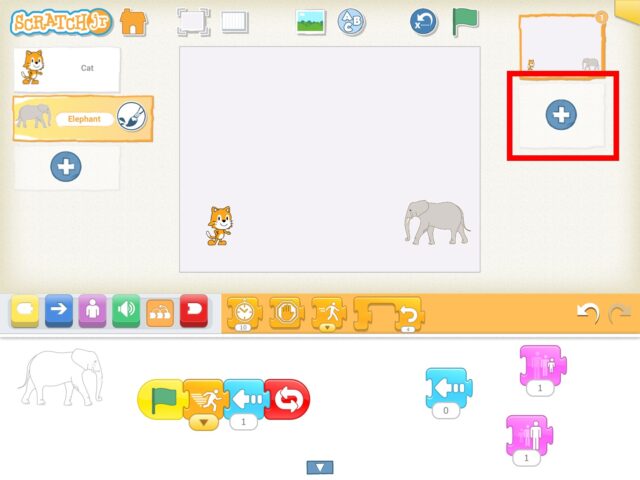
緑の旗が押されてゲームがスタートしたら、ゾウがずっと動くようにしていきます。
まず緑の旗を出します。

次に、左向きに動くようにしていきます。

この状態で緑の旗を押すと、ゾウが1歩しか動かないので、ずっと動くように繰り返しのブロックを追加します。

ここまでできたら、緑の旗を押してみてください。ゾウがずっと動くようになっているはずです。
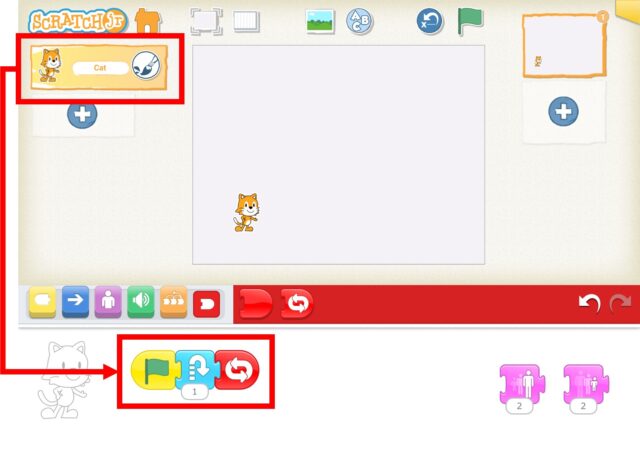
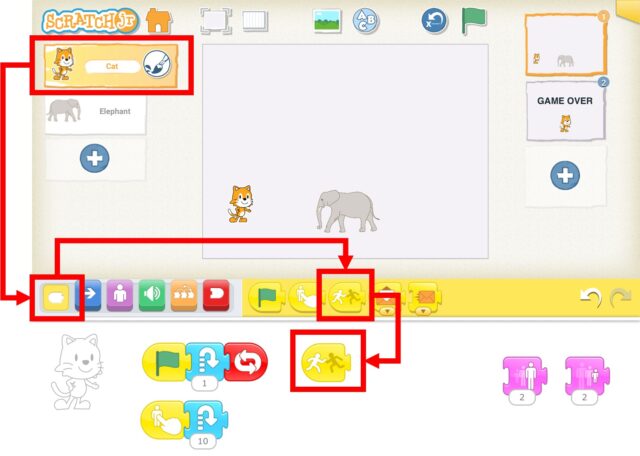
次に、ネコの動きを作っていきます。
緑の旗が押されたら、小さくぴょんぴょんと跳ねる動きを繰り返し動くようにします。

次に、ゾウがきたときに、ネコをタップすると大きくジャンプして、ゾウをよけられるようにします。
黄色いブロックで、指のマークのブロックを出し、次にジャンプするブロックをつなげます。

緑の旗を押して、ネコがジャンプできるようになったことを確認してください。
ゾウのスピードが遅くてよけることができない場合は、ゾウのスピードを変えるブロックを追加して、ゾウの移動スピードを速くします。

ゲームオーバー画面を作る
このままだと、ネコがゾウにあたっても何もおきないので、ぶつかったらゲームオーバー画面が表示されるようにプログラムを追加します。
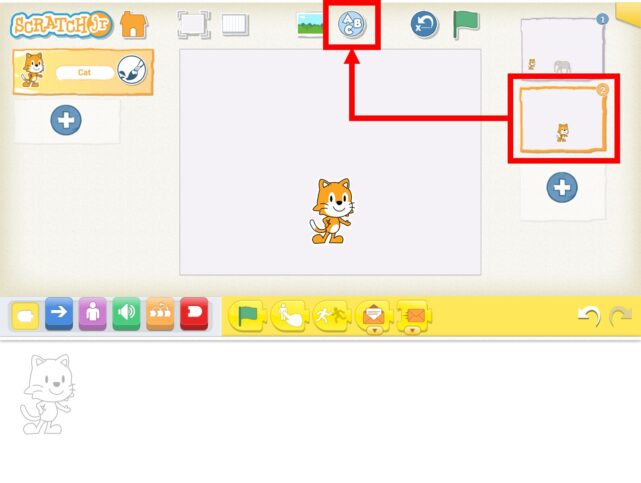
まず、ゲームオーバー画面を追加します。画面右上にある「+」ボタンをタップして、画面を追加します。

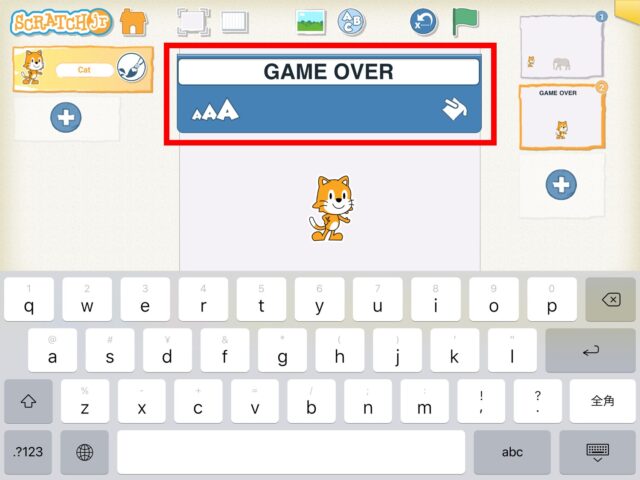
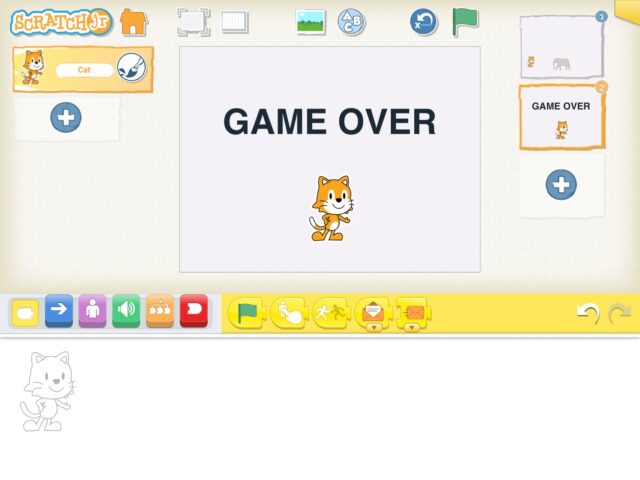
画面2が追加されるので、「GAME OVER」の文字を追加していきます。画面の上にある「ABC」ボタンをタップします。

文字が入力できるようになるので、「GAME OVER」の文字を入力します。

文字が入力できたら、位置を調整します。

ゲームオーバー画面が表示されるようにする
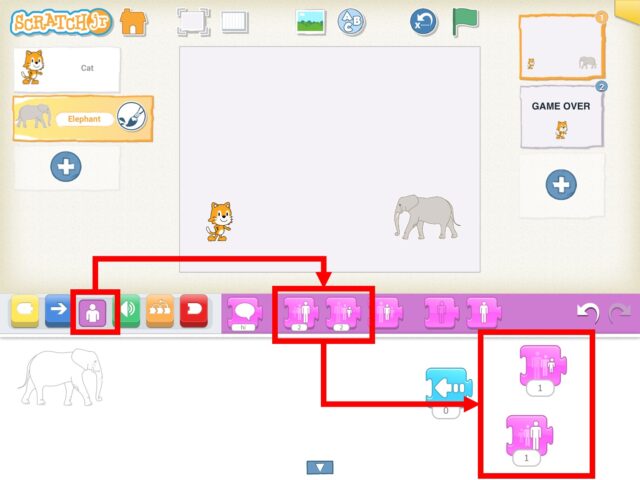
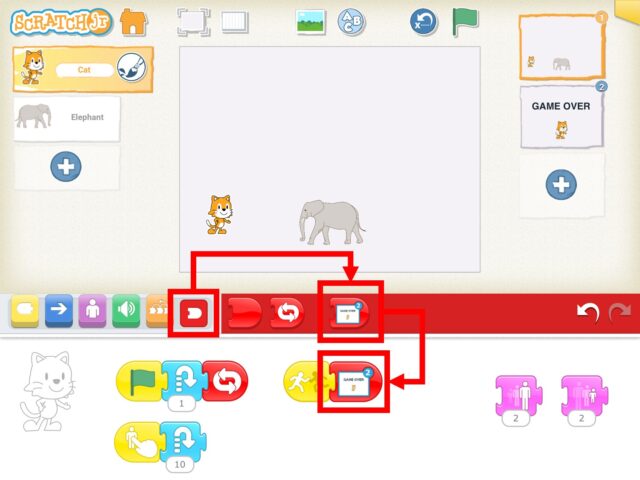
最後に、ネコとゾウがぶつかったときに、ゲームオーバー画面が表示されうようにします。
ネコのキャラクターを選択し、ぶつかったときに動くブロックを追加します。

次に、ゲームオーバー画面に表示を切り替えるプログラムを追加します。

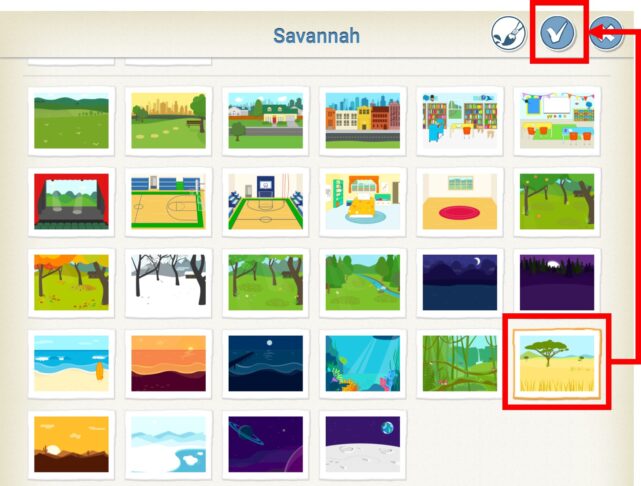
背景を変更する
最後に、背景を変更します。
画面1を選択して、背景選択ボタンをタップします。

好きな背景を選択して、チェックボタンをタップします。

これで、ゲームは完成です!

ScratchJrを楽しむことができたら
このブログでは、ScratchJr以外にも、いくつかおすすめの無料でプログラミングを学ぶことができるアプリをご紹介していますので、ぜひチャレンジしてみてください!
【厳選】子ども向け無料プログラミング学習アプリ3選! 発達段階やレベルに応じておすすめを紹介!
【子ども向け】iPadでプログラミングを学ぶメリット・デメリット、おすすめの学習アプリを紹介!
【未就学・低学年向け】無料でプログラミングを学ぶおすすめアプリ「Viscuit」
【小学校1年生・2年生におすすめ!】無料でプログラミングを学ぶアプリ「ScratchJr」
【おすすめ!】パズル感覚でプログラミングの文法を学ぶ無料アプリ「Lightbot」
また、冒頭でもお伝えしましたとおり、ScratchJrは、Scratchから機能を減らしたものです。
ScratchJrでは実現できないことも、Scratchではできることがたくさんあります。
Scratchではより高度なことができるので、ScratchJrを使えるようになったら、ぜひScratchにもチャレンジしてみてください!
小学生の習い事に
MYLAB(マイラボ)のプログラミング教室&ロボット教室!
東京中目黒にあるMYLABでは、マサチューセッツ工科大学(MIT)メディアラボの教授であるミッチェル・レズニック氏が提唱する「創造的な学び」という学習理論をベースにカリキュラムを作っています。
お子さまが熱中できる問いを中心にレッスンが進行し、試行錯誤しながらミッションクリアを目指していきます。理科のように実験を行いながら“プログラミングとはどういう役割なのか?”がスムーズに理解でき、継続することで“自分で確かめる習慣”が身につきます。
またMYLABでは、世界最大級のロボコン「FIRST LEGO League」へチャレンジするカリキュラム(教室受講のみ)を通して、お子さまたちが世界にチャレンジする機会もご提供しています。
教室受講
短期集中講座
Minecraft動画クリエイター講座
通年コース
- ロボット・プログラミング コース
- ゲーム・プログラミング コース
- エレメンタリーコース
- FIRST®LEGO®League(ロボコン)チャレンジコース
- Unityコース
オンライン受講
通年コース
- ゲーム・プログラミング(Scratch)コース
- 3Dゲームプログラミング(Unity)コース
無料の体験授業について
MYLABでは体験授業として、ロボット・プログラミング体験とオリジナルゲーム制作体験をご用意しています。複雑で難しいように思うかもしれませんが、少しのサポートでほとんどのお子さまが仕組みを理解し、ゴールに向けて取り組めるようになります。ゴールを導き出すまでの過程は子供によってそれぞれで、講師陣は子供たちの考えや作品を受け止め、よいところを認めながらレッスンを進めていきます。
この体験授業では、お子さまが成長できるイメージを持っていただけるかと思いますので、興味がある方はお気軽にお申し込みください。
ロボット・プログラミング教室のMYLAB(マイラボ)
教室受講・オンライン受講のコース詳細
教室受講 コース一覧
短期集中講座
| Minecraft動画クリエイター講座 | Minecraftチームビルディグ講座 | |
|---|---|---|
| 対象 | 小学3年生~小学6年生 | 小学3年生~小学6年生 |
| レッスン時間 | 4ヶ月間の短期集中講座。 90分/回 |
4ヶ月間の短期集中講座。 90分/回 |
| 受講料(税込) | 17,600円/月 | 17,600円/月 |
| 学習内容 | Minecraft(マイクラ)の実況動画制作 | 人と協力するヒューマンスキルの養成 |
| 使用ツール | Minecraft Java Edition | |
| 備考 |
※入会金・設備利用料等はございません。 ※Minecraft Java版のライセンスをお持ちでない方は、ご購入いただきます。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
通年コース
| エレメンタリーコース | ロボット・プログラミング コース | |
|---|---|---|
| 対象 | 未就学~小学1年生 | 小学2年生~小学6年生 |
| レッスン時間 | 90分/回 | 90分/回 |
| 受講料(税込) | 18,150円/月 | 24,200円/月 |
| 学習内容 | ブロック等を使った科学工作、 タブレットでプログラミング |
ロボット・プログラミング |
| 使用ツール | Gigoブロック、Scratch Jr. | レゴ©マインドストーム©EV3 |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
| ゲーム・プログラミング コース | 3Dゲーム・プログラミング(Unity)コース | |
|---|---|---|
| 対象 | 小学2年生~小学6年生 | 小学5年生~高校1年生 |
| レッスン時間 | 90分/回 | 90分/回 |
| 受講料(税込) | 24,200円/月 | 30,250円/月 |
| 学習内容 | ゲーム・プログラミング、 アニメーション作成 |
Unityによる2D・3Dゲームの開発 |
| 使用ツール | Scratch | Unity |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
| FIRST®LEGO®League(ロボコン)チャレンジコース | |
|---|---|
| 対象 | 小学4年生~高校1年生 |
| レッスン時間 | 90分/回 |
| 受講料(税込) | 24,200円/月 |
| 学習内容 | ロボット・プログラミング、 コラボレーション、 課題解決、 プレゼンテーション |
| 使用ツール | SPIKE™ プライム |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 ※別途大会参加費([参考]2022-2023シーズンは41,800円 (税込))をチームの参加人数に応じてご負担いただきます。 |
| 詳細 | 詳細はこちら |
オンライン受講 コース一覧
通年コース
ロボット・プログラミング教室のMYLAB(マイラボ)
入会までの流れ
体験会

- フォームより体験会のお申し込みをお願い致します。
- 教室よりお電話差し上げて、体験会の日程を決定致します。
- 体験会にご参加ください。
体験会は、下記の2つから選択が可能です。
どちらも無料となっておりますので、ぜひ、ご気軽にご参加ください。
ご面談

体験会に参加いただいた上で、保護者様とお子さまとご面談をさせていただきます。
お子さまの現在の状況や性格などお話を聞かせていただきながら、ご家庭で考えていらっしゃる教育方針も含めて、大事なお子さまの将来のために、どのようにMYLABをご利用いただくと効果的か?
話し合いをさせていただき、入会に関するご判断をしていただきます。
ご契約

入会に関する正式なご希望をいただきましたら、入会に向けた契約手続きをしていただきます。
MYLABの規約・契約事項・注意点をお伝えしながら、入会手続きのご契約をしていただきます。
お申し込みは、教室に来ることなくオンライン上のみでの契約手続きが可能です。
入会

MYLABのカリキュラムがスタートします!
MYLABを通じて、お子さまが楽しくプログラミングを学びながら、創造性と自主性を育くんで成長していく様子を、見守ってください。
MYLABでは、子どもたちの成長の様子を保護者様にブログやSNSを通して積極的に共有させていただきます。
ぜひ、MYLABのロボット・プログラミング教室を楽しみにしていてください。
ロボット・プログラミング教室に関するコラム
【プログラミング 教室】ロボット・プログラミング
とは?口コミで人気の教材

プログラミング教室でロボット・プログラミングを学びたいと思っている場合は、口コミで人気の教材を使用しているところを選ぶことが大切です。そこで、今回はロボット・プログラミングの概要や口コミで人気を集める教材について紹介します。
プログラミングの教室で中学生が学ぶメリットは?
東京・中目黒のMYLABへ

プログラミング教室を東京・中目黒でお探しの場合は、MYLABへお問い合わせください。中学生でプログラミングを学んでおけば、様々なメリットを得られるといわれています。こちらは、中学生のプログラミング教育について解説します。
プログラミング教室をお探しなら!
プログラミング関連でおすすめの資格

プログラミング教室をお探しでしたら、ぜひMYLABをご利用ください。こちらでは、プログラミングやロボット関連でおすすめの資格と、資格を取得するメリットについて解説します。
マイクラを使ったプログラミング学習を
受けるメリットとは?

プログラミング教室の中には、マイクラを教材として使っている教室も存在します。こちらでは、マイクラを使ったプログラミング学習のメリットと、マイクラのおすすめ学習ステップを解説します。
ロボットの教室で得られる子供の成長とは?
無料体験授業は口コミで人気のMYLABへ

ロボット教室の無料体験授業なら、口コミでも人気のMYLABへどうぞ。楽しく学べるカリキュラムなので、小学生などの子供でも簡単に挑戦できます。こちらでは、ビジュアルプログラミングの利点やロボット教室で得られる子供の成長について解説します。
ロボット教室は論理的思考力が身につく
おすすめの習い事!レゴをもっと身近に!

ロボット教室を検討している場合は、ロボット・プログラミング教室のMYLABへお問い合わせください。今回は、レゴを使ったプログラミングの楽しさについて解説します。論理的思考力を身につけるならプログラミングがおすすめです。
ロボット教室に向いている子供とは?
まずは体験がおすすめ!

ロボット教室やプログラミング教室は、小学生でも通うことができます。こちらでは、ロボット教室の効果やロボット教室に向いている子供、ロボット教室とプログラミング教室について解説します。
【東京】オンライン授業や
体験を実施しているロボット教室10選

東京で子供向けのロボット教室をお探しの方もいらっしゃるのではないでしょうか。こちらでは、オンラインでも受講できるプログラミング教室やロボット教室を紹介するので、ぜひご一読ください。
小学生の習い事で人気のプログラミング!
その特徴とビジュアルプログラミングの種類

小学生の習い事として、プログラミングが人気です。小学生が初めてプログラミングを学ぶ場合、簡単に扱えるビジュアルプログラミングが多く活用されています。そこで今回は、プログラミング教育の特徴や、ビジュアルプログラミングの種類を解説します。
【小学生 習い事】何歳から始める?
おすすめの年齢別習い事について

小学生の習い事には、プログラミング教室がおすすめです。プログラミング教室など、習い事を始めるタイミングはいつがいいのでしょうか。こちらでは、子供が習い事を始める際のおすすめの年齢、年齢別のおすすめの習い事を解説します。
小学生の習い事は何個がいい?
多すぎるとデメリットも

小学生で習い事を複数掛け持ちしている子もいます。しかし、何個も習い事を掛け持ちしても問題ないのでしょうか。こちらでは習い事が多すぎるデメリットと、習い事の選び方について解説します。
小学生の習い事はオンラインでも!
スクラッチでプログラミングを学ぼう

小学生の習い事で、プログラミング教室を検討している方も多いのではないでしょうか。プログラミングを学ぶツールの一つに、スクラッチが挙げられます。こちらでは、その詳細を紹介します。
小学生のプログラミング教室は
通学とオンラインどちらがいい?
個別指導や無料体験授業がある教室がおすすめ!

小学生向けのプログラミング教室には通学とオンラインがあり、個別に指導してくれる教室もあります。こちらでは、通学とオンラインそれぞれの魅力や注意点、オンラインに向いている人・向いていない人を紹介します。
小学生がプログラミング教室に通う
効果・プログラミング教育とSTEM教育の違いを
東京のMYLABが解説!

小学生がプログラミング教室に通うことで、様々な効果が期待できます。こちらでは東京のプログラミング教室MYLABが、プログラミング学習の効果や、プログラミング教育とSTEM教育の違いを解説します。
【小学生 プログラミング教室】
スクラッチ・マインクラフトが選ばれる理由!

小学生のプログラミング教室では、無理なく・楽しく学ぶために様々な題材が活用されています。こちらでは、スクラッチとマインクラフトがプログラミング学習の題材に選ばれている理由について解説します。
【小学生 プログラミング教室】無料体験授業が
おすすめ!メリットと注意点について

小学生のプログラミング教室を選ぶなら、無料体験授業の特典の有無や内容で選ぶのもおすすめです。こちらでは、無料体験授業を受ける前の事前確認点やメリット、注意点について解説します。
マインクラフトはなぜ
小学生向けプログラミング教育にいいの?

マインクラフトが小学生向けのプログラミング教育に用いられていることをご存じでしょうか?こちらでは、なぜマイクラが小学生向けの教育にいいのか、どのような魅力があるのかを解説します。
東京でロボット・プログラミング教室をお探しなら
オンライン対応のMYLAB
| 屋号 | MYLAB(マイラボ) |
|---|---|
| 運営会社 | 株式会社明光ネットワークジャパン(東証プライム 4668) |
| スクールマネージャー | 楠田 健介・出射 寛人 |
| 教室住所 | 〒153-0051 東京都目黒区上目黒3丁目6−18 Tyビル 6階 |
| 教室電話番号 | 03-3760-5252 |
| メールアドレス | info@my-laboratory.jp |
| URL | https://my-laboratory.jp/ |