スクラッチで作品を作るときに、これさえおぼえてしまえば、基本的なものは作ることができるようになるという基本があります。
この記事では、実際にゲームを作りながら、基本となる以下の5項目を解説していきます。
- キャラクターをキーボード操作で動かす
- ゲーム中とゲームオーバーの背景を作り、プログラムで切り替える
- キャラクターのコスチュームを変更してアニメーションの効果をつける
- 変数でタイマーを作り、時間になったらゲームオーバーにする
- 当たり判定と変数を使ってキャラクター同士が触れたらスコアを増やす
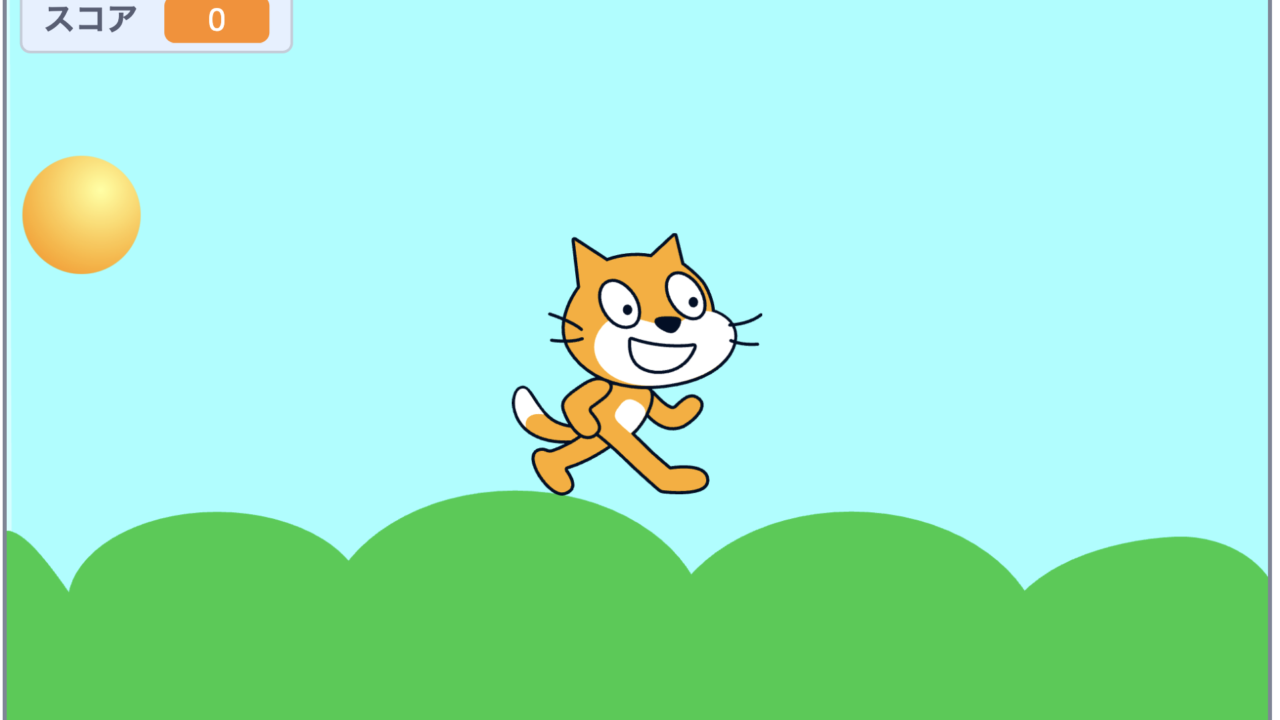
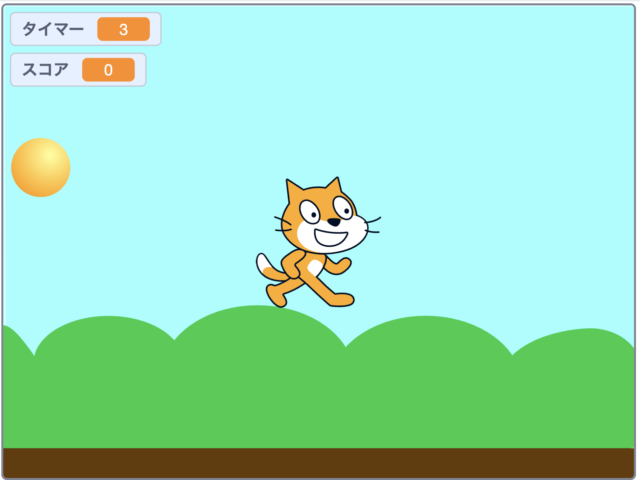
実際に作るゲームは以下のものになります。

それでは、さっそくはじめていきます。
目次
- キャラクターをキーボード操作で動かす
- ゲーム中とゲームオーバーの背景を作り、プログラムで切り替える
- キャラクターのコスチュームを変更してアニメーションの効果をつける
- 変数でタイマーを作り、時間になったらゲームオーバーにする
- 当たり判定と変数を使ってキャラクター同士が触れたらスコアを増やす
- スクラッチで作る作品のお題や面白いゲームのリンクが届くメルマガ登録
- ゲーム制作やプログラミングをさらに学びたい方へ!
- 「お家でやったけれども、うまくいかなかった」「さらに高度なことをやってみたい!」という方へ
- 小学生の習い事にMYLAB(マイラボ)のプログラミング教室&ロボット教室!
- ロボット・プログラミング教室のMYLAB(マイラボ)教室受講・オンライン受講のコース詳細
- ロボット・プログラミング教室のMYLAB(マイラボ)入会までの流れ
- ロボット・プログラミング教室に関するコラム
- 【プログラミング 教室】ロボット・プログラミングとは?口コミで人気の教材
- プログラミングの教室で中学生が学ぶメリットは?東京・中目黒のMYLABへ
- プログラミング教室をお探しなら!プログラミング関連でおすすめの資格
- マイクラを使ったプログラミング学習を受けるメリットとは?
- ロボットの教室で得られる子供の成長とは?無料体験授業は口コミで人気のMYLABへ
- ロボット教室は論理的思考力が身につくおすすめの習い事!レゴをもっと身近に!
- ロボット教室に向いている子供とは?まずは体験がおすすめ!
- 【東京】オンライン授業や体験を実施しているロボット教室10選
- 小学生の習い事で人気のプログラミング!その特徴とビジュアルプログラミングの種類
- 【小学生 習い事】何歳から始める?おすすめの年齢別習い事について
- 小学生の習い事は何個がいい?多すぎるとデメリットも
- 小学生の習い事はオンラインでも!スクラッチでプログラミングを学ぼう
- 小学生のプログラミング教室は通学とオンラインどちらがいい?個別指導や無料体験授業がある教室がおすすめ!
- 小学生がプログラミング教室に通う効果・プログラミング教育とSTEM教育の違いを東京のMYLABが解説!
- 【小学生 プログラミング教室】スクラッチ・マインクラフトが選ばれる理由!
- 【小学生 プログラミング教室】無料体験授業がおすすめ!メリットと注意点について
- マインクラフトはなぜ小学生向けプログラミング教育にいいの?
- 東京でロボット・プログラミング教室をお探しならオンライン対応のMYLAB
キャラクターをキーボード操作で動かす
「向き」と「◯歩動かす」を使ってキャラクターを動かす
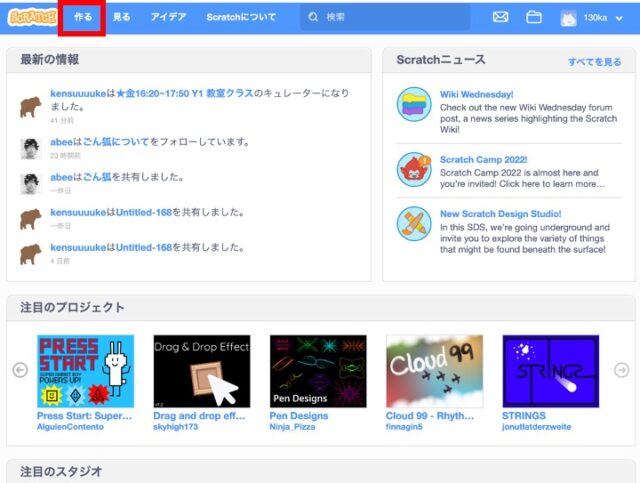
Scratchを起動したら、画面左上の「作る」をクリックして、まずは新しいプロジェクトを作りましょう。

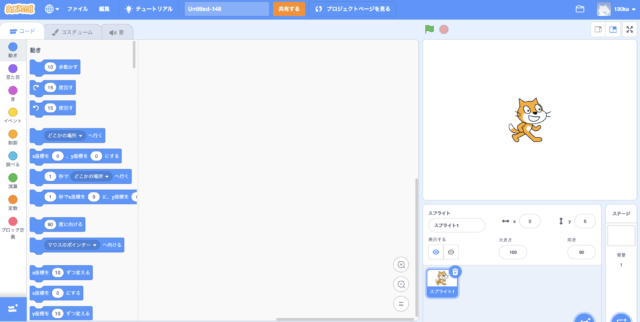
すると、下の画像のように、ネコだけがいる画面が表示されます。まず、このネコを動かしてみましょう。

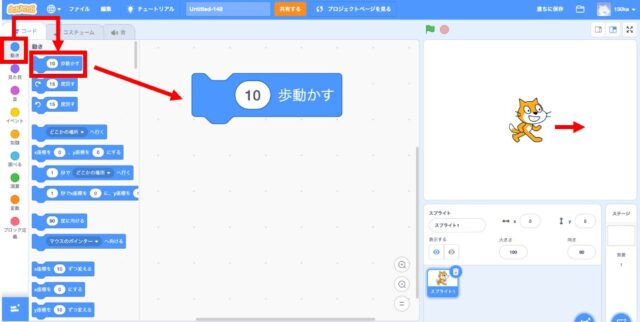
「コード」タブの「動き」カテゴリの中にある、「10歩動かす」というブロックを出して、何度かクリックしてみましょう。すると、右上の画面のネコが、右方向に動いたと思います。

この「10歩動かす」というブロックは、キャラクターの向きの方向に、10座標ずつ動くというプログラムです。
「コスチューム」タブを見てみましょう。画面に表示されているネコのキャラクターが描かれています。画面の右下に「向き」という項目があり、「90」という数字が入っています。

これは、90度に向いているという意味です。
スクラッチでは、この画面に描いた状態が90度になっていて、10歩動かすと右方向に動く仕組みになっています。
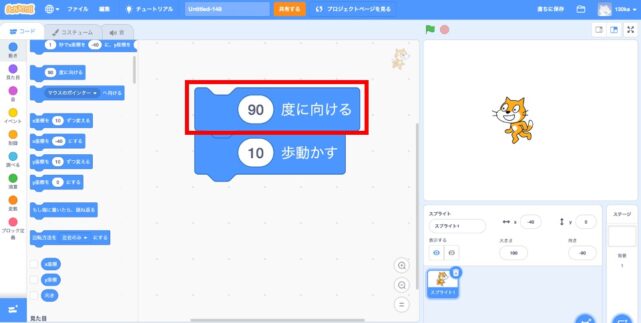
次に、ネコを左方向に動かしてみましょう。左方向は-90度です。
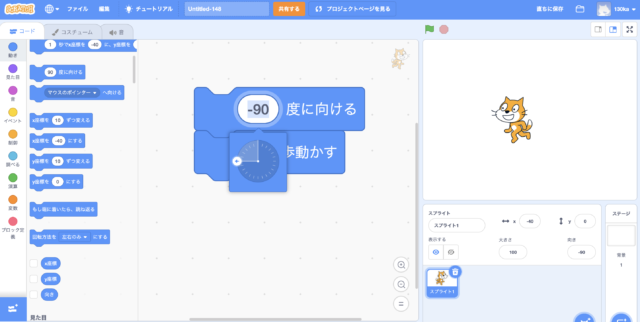
動きカテゴリから「90度に向ける」というブロックを出して、「10歩動かす」のブロックの上につなげましょう。

90の数字をクリックすると時計のようなものが出てくるので、矢印をもって向きの数字が「-90」になるように変えてください。

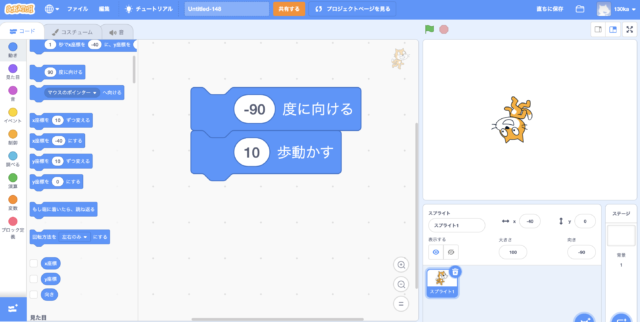
ネコが逆さまになっていますが、気にせずこのまま「10歩動かす」のブロックをクリックしてみてください。-90度(左方向)に向いているので、左方向に動くはずです。

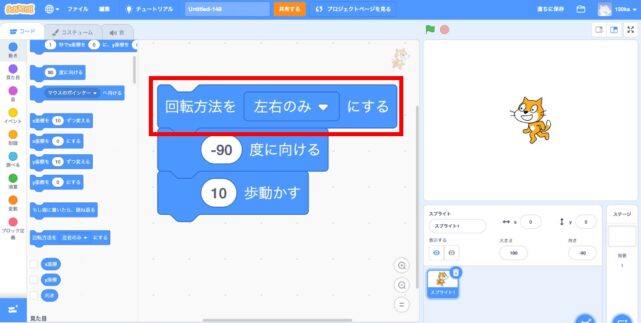
ネコが逆さまになっているのはおかしいので、ネコが上を向いた状態で左方向に動くようにしましょう。
動きカテゴリの中にある「回転方法を左右のみにする」というブロックをつけて、ブロックをクリックしてください。すると、ネコが上を向いた状態で左方向に動いたと思います。

ここまでできたら、向きの数字と動く歩数の数字をいろいろな数字に変えて、どうなるか実験してみてください。

座標を使ってキャラクターを動かす
次に、別な方法を使ってネコを動かしてみます。
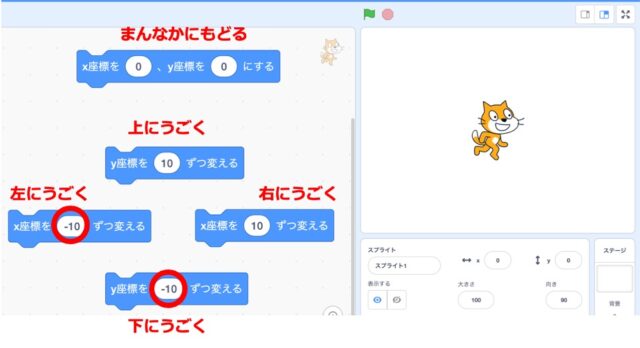
先ほどつかったブロックは一度すてて、下の画像の5つのブロックを出してください。
赤丸でかこんだところの数字を変えたら、それぞれクリックしてみてください。赤丸でかこっている数字には「-(マイナス)」がついているので注意してください。
ブロックをクリックすると、赤色の文字で書いてある動きをするはずです。

「このx座標を◯ずつ変える」や「y座標を◯ずつ変える」というプログラムを使うと、キャラクターの向きに関係なく、いつでも決まった方向に動かすことができます。
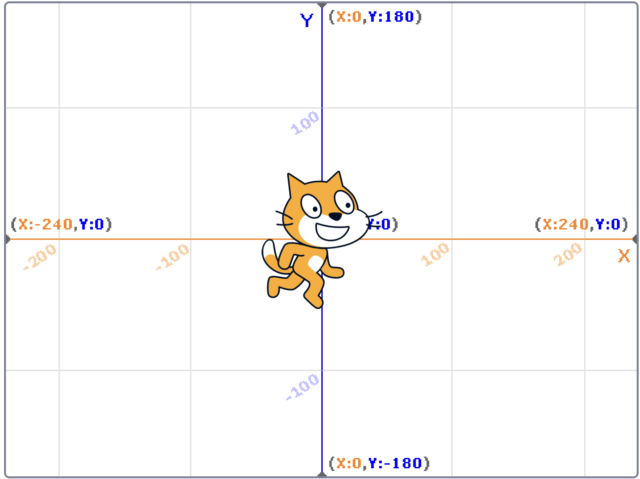
スクラッチでは、画面の右方向がxがプラス(右端が240)、左方向はxがマイナス(左端が-240)、上方向はyがプラス(上端が180)、下方向はyがマイナス(下端が-180)になっています。

キーボードのキーを押したときに動くようにする
ここまでは、プログラムのブロックを直接クリックしてキャラクターを動かしていましたが、ここままだと不便です。
そこで、キーボーをのキーを押したときに、キャラクターが動くようにします。
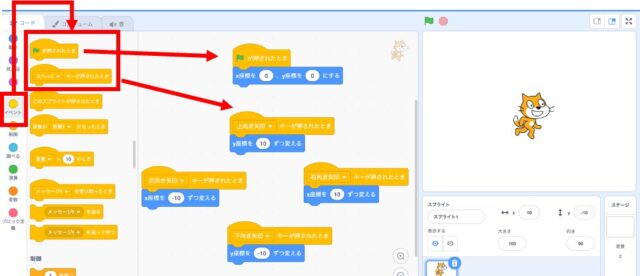
コードタブの「イベント」カテゴリから、「緑の旗が押されたとき」と「スペーウキーが押されたとき」というブロックをだして、下の画像のように合体させてください。

「スペースキーが押されたとき」のブロックは、それぞれ下の画像のように修正します。

ここまでできたら、キーボードの矢印キーを押して、自分の思ったとおりにネコが動くか確認してみてください。
また、このやり方だと、ネコが少しカクカクと動くのが気になった方もいたかもしれません。
その場合、下の画像のようにすると、スムーズにネコが動くようになります。

ゲーム中とゲームオーバーの背景を作り、プログラムで切り替える
背景をプログラムで変える方法
つぎに、背景を変える方法を見ていきましょう。
まず、一つ背景を設定します。
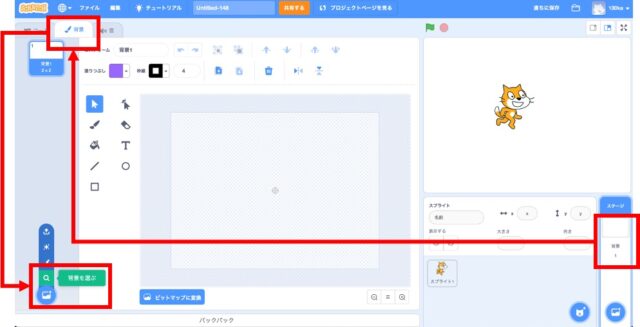
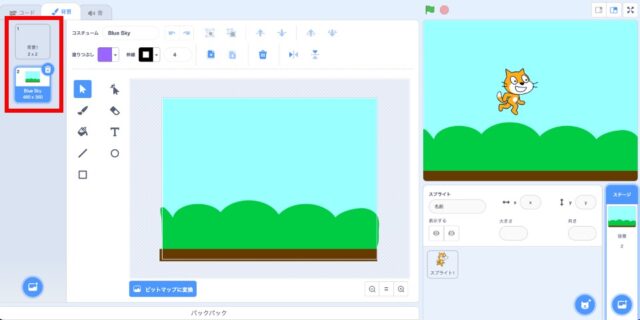
画面右下の「背景(ステージ)」 → 「背景タブ」 → 「背景を選ぶ」の順にクリックします。

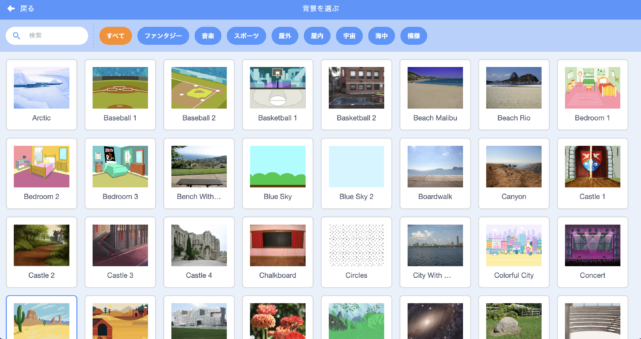
すると、背景を選択する画面になるので、好きな背景を一つ選びます。

画面左に、もともとあった真っ白な背景と、いま選んだもう一つの背景の2つ表示されていると思います。

次に、プログラムでこの背景を切り替える方法をみていきます。
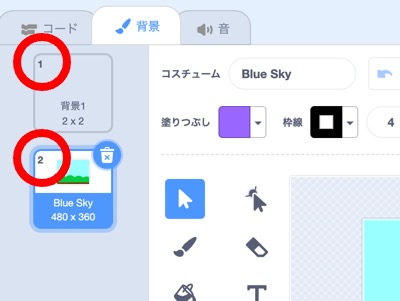
まず、背景には、番号と名前がついています。
背景の番号は、背景の左上についている番号です。

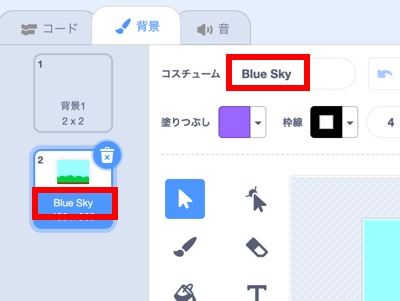
一方、背景の名前は、背景を選んだときに、コスチュームに表示される名前です。

次に、プログラムで背景を変えてみます。
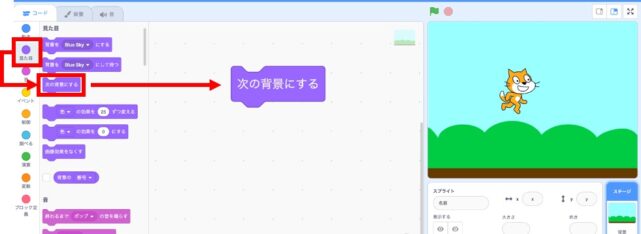
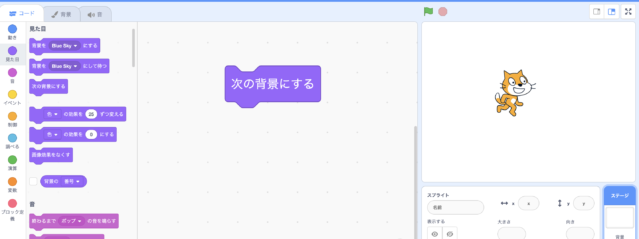
コードタブの「見た目」カテゴリから、「次の背景にする」というブロックを出して、クリックしてみましょう。

すると、ブロックをクリックするたびに、「真っ白の背景」と「自分で選んだ背景」が、順番に表示されると思います。これが、プログラムで背景を変える1つ目の方法です。

もう一つは、背景の名前を選んで背景を変えることができます。
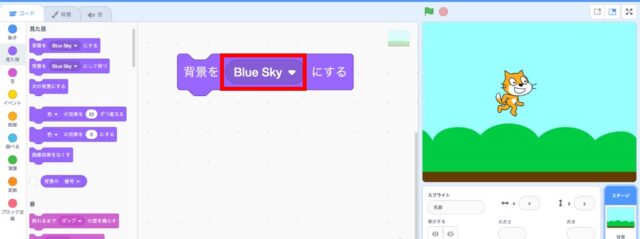
コードタブの見た目カテゴリから、「背景を◯◯にする」というブロックを出し、「◯◯」のところを、自分が選んだ背景の名前に変更してクリックします。
すると、右上の画面の背景が自分が選んだものに変更されます。

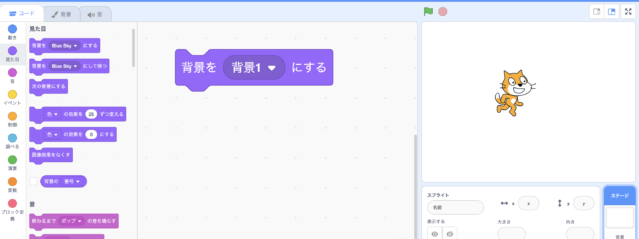
同じように、真っ白い背景の名前「背景1」に変えてクリックすると、右上の画面の背景が白くなります。

プレイ中とゲームオーバーになったあとで背景を変える
次に、白い背景を、「Game Over」という文字が表示される背景に変更してみます。
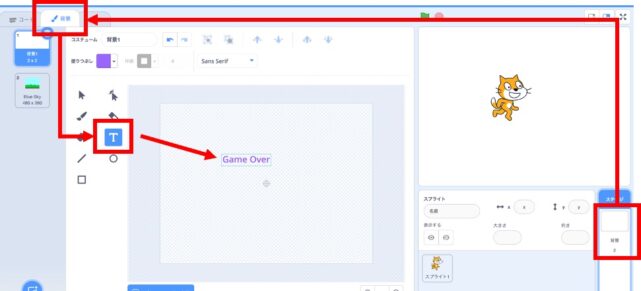
背景(ステージ) → 「背景タブ」 → 「T」のアイコンの順にクリックしたら、背景を描くキャンバスをクリックします。
すると文字が入力できるようになるので、「Game Over」の文字を入力します。

矢印のアイコンをクリックした後、文字が入っている箱をクリックすると、箱の角にある点を動かすことができるようになります。この角の点をもって動かすと、箱の大きさとともに文字の大きさが変わります。また、箱自体を持って、画面の中で表示される場所を動かすことができます。

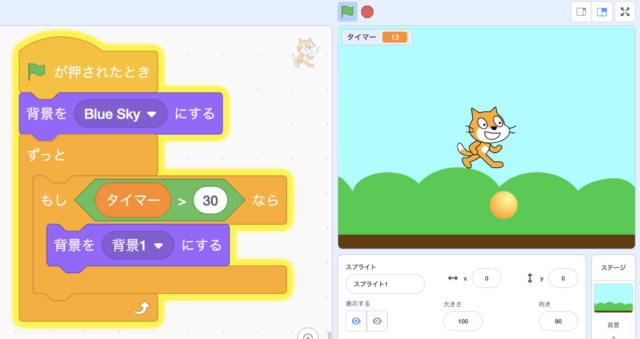
ここまでできたら、ゲームのプレイ中とゲームオーバーになったときで、背景を変える事ができるようになります。
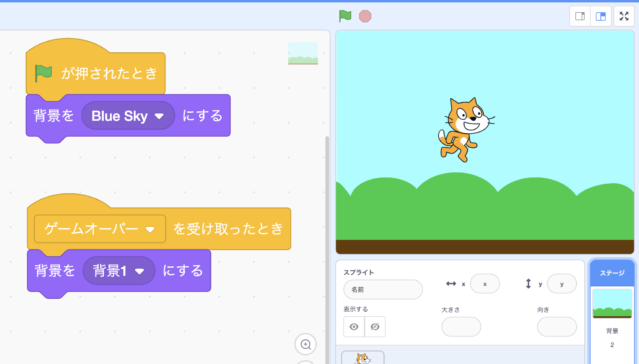
下の画像のように、ゲームがはじまる「緑の旗が押されたとき」に背景を「Blue Sky」を選び、ゲームオーバーというメッセージが送られてきたら「背景を背景1」にするといったプログラムで実現することができます。

キャラクターのコスチュームを変更してアニメーションの効果をつける
続いて、キャラクターの見た目(コスチューム)の変更の仕方を見ていきます。
コスチュームの変え方は、上で見た背景の変え方と似ています。
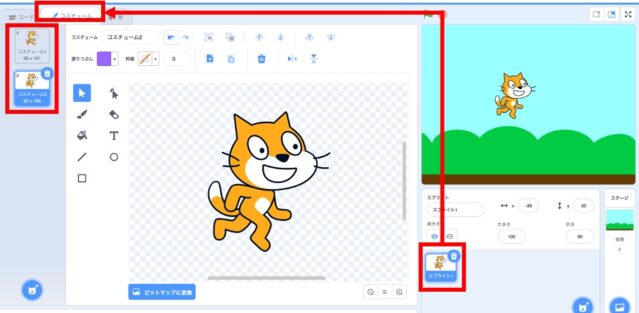
ネコのコスチュームを選択した後、「コスチューム」タブを見てみます。すると、最初から2つのコスチュームが入っています。

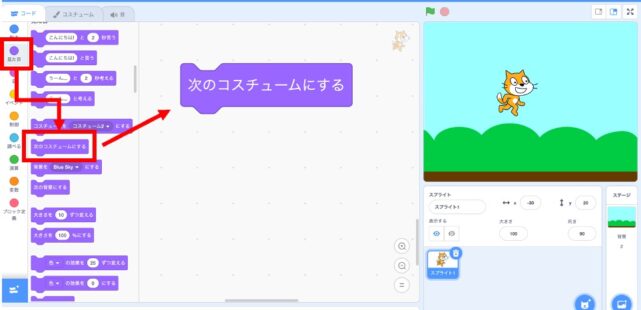
次に、コードタブを開いて、見た目かてごりから、「次のコスチュームにする」というコードを出して、何度かクリックしてみてください。すると、ネコが歩いているようなアニメーションになったと思います。

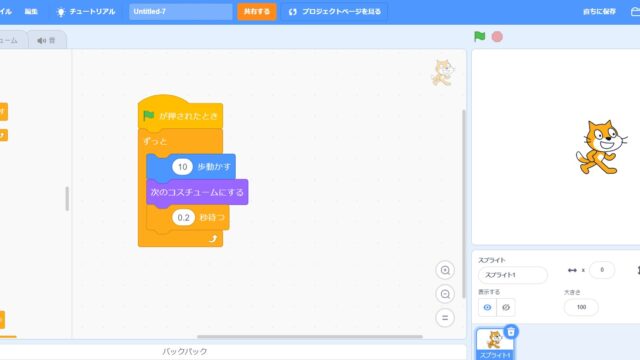
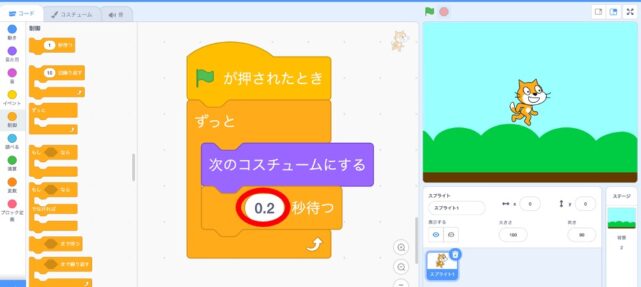
自動で歩いているようなアニメーションにしてみます。「イベント」カテゴリから「緑の旗が押されたとき」のブロックを、「制御」カテゴリから「ずっと」のブロックをだして、下のようにつなげて、緑の旗を押してみてください。ネコがすごいスピードで走っているようになったと思います。

このままだと、あまりにもネコの動きがはやいので、少しスピードを遅くしましょう。
「制御」カテゴリから、「1秒待つ」のブロックを取り出してつなげて、「0.2秒待つ」に変更した後、緑の旗を押してください。すると、ネコがてくてくと歩いているようなアニメーションになると思います。

これを応用すると、いろいろな動きやアニメーションを作ることができるようになります。
変数でタイマーを作り、時間になったらゲームオーバーにする
1秒ごとにうごくタイマー機能を作る
続いて、タイマーの作り方を見てみます。
スクラッチには、最初から用意されたタイマー機能がありますが、ここでは自分でタイマーを作ってみます。
まず「タイマー」という変数を作ります。
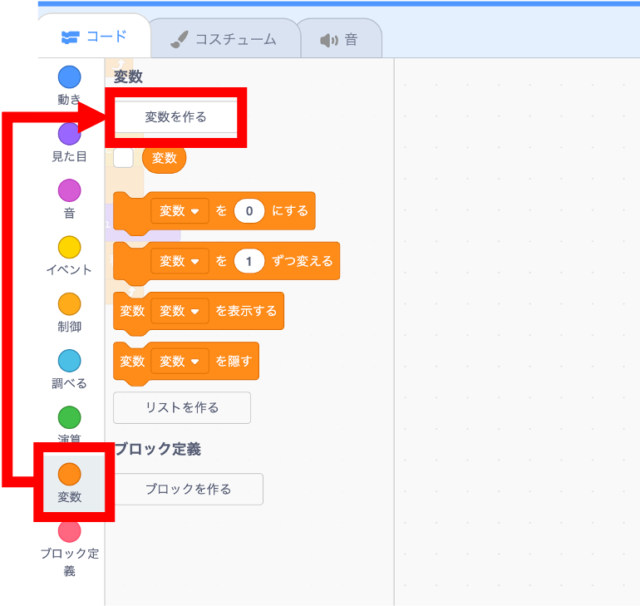
コードタブの変数カテゴリをひらき、「変数を作る」をクリックします。

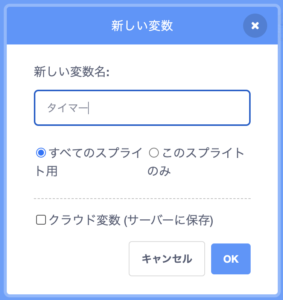
変数名に「タイマー」と入力し、OKをクリックします。

タイマーという変数を作ることができたら、コードタブの「変数」カテゴリから「タイマーを1ずつ変える」というブロックを出して、何度かクリックしてみましょう。
右の画面に表示されたタイマーが、クリックするたびに1ずつ増えていくことがわかります。

この仕組をつかってタイマーを作っていきます。
タイマーは、ゲームがはじまったときに0からスタートして、1秒たつごとに数字が1ずつ増える仕組みで作ります。
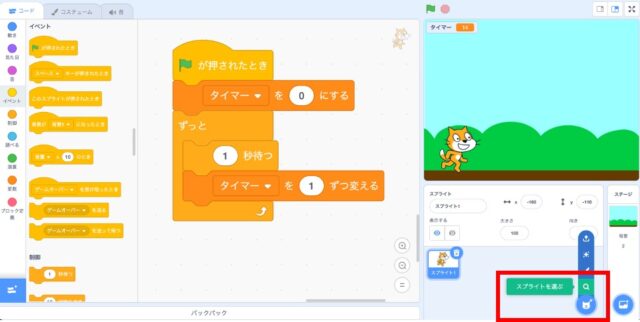
下の図のように、イベントカテゴリから「緑の旗が押されたとき」のブロックを、制御カテゴリから「1秒待つ」と「ずっと」のブロックを、変数カテゴリから「タイマーを0にする」と「タイマーを1ずつ変える」のブロックをそれぞれ取り出して、下の画像のようにつなげます。

この状態で緑の旗を押すと、右の画面のタイマーのところの数字が、1秒ごとに1ずつ増えていきます。
30秒たったら背景がゲームオーバーになる仕組みを作る
次に、30秒たったら背景がゲームオーバーになる仕組みを作ってみます。
そのためには、まずタイマーが30秒立っているかどうかを調べるプログラムが必要です。
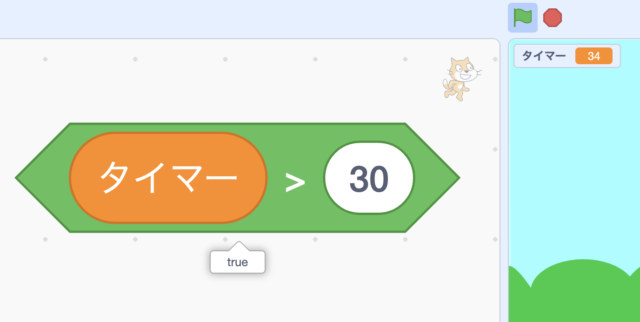
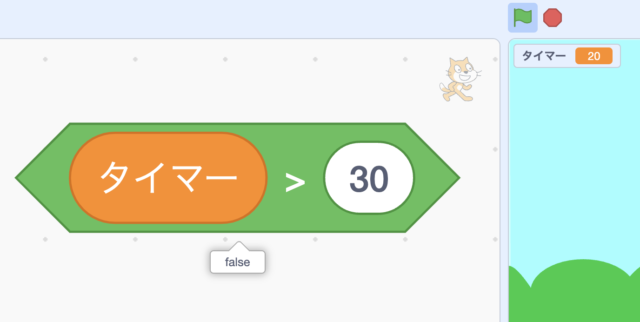
そこで、演算カテゴリにある「◯ > 」というブロックを使います。このブロックは、「左の◯」が「右の◯」よりも大きいかどうかを調べるためのブロックです。

この仕組を使って、30秒たったかどうかを調べるプログラムを作ります。
左の◯に変数カテゴリーからもってきた「タイマー」を入れ、右の◯に「30」を入力します。
すると、タイマーの数字が30よりも大きいときにこのブロックをクリックすると「true(=「あってるよ」「30より大きいよ)の意味」の文字が表示され、タイマーの数字が30よりも小さいときにこのブロックをクリックすると「false(=「ちがってるよ」「30より小さいよ)の意味」の文字が表示されます。


この仕組を使って、背景を変更するプログラムを作ります。
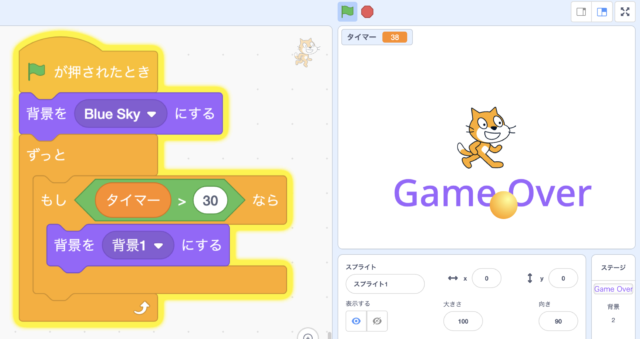
下の画像のように、緑の旗を押したときに背景を「Blue Sky」にして、タイマーが30秒よりも大きくなったら「背景1(Game Over)」に変わるようにします。


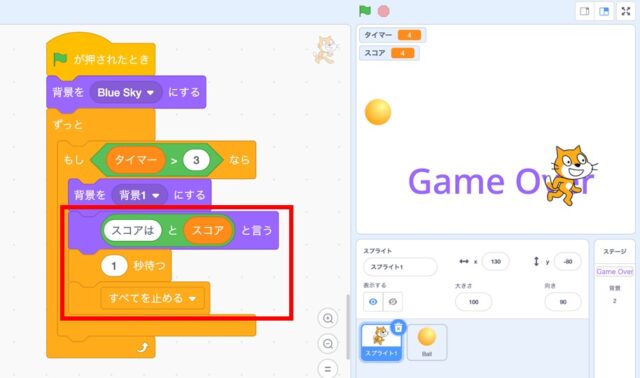
最後に、ゲームが終了するときの処理を追加します。
赤色でかこったプログラムは、まずスコアが何点だったかネコが表示し、1秒まってゲームを止める仕組みになっています。

当たり判定と変数を使ってキャラクター同士が触れたらスコアを増やす
ネコがさわったらスコアが増える的を作る
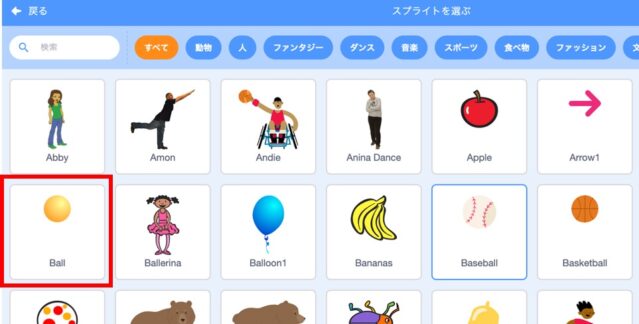
まず、ネコがさわったらスコアが増える的を作るために、画面右下のネコのボタンにマウスのカーソルをのせ、「スプライトを選ぶ」をクリックします。

Ballのスプライトを選びます。

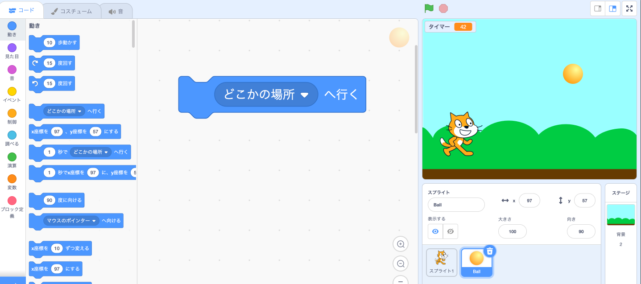
Ballスプライトのコードタブの動きカテゴリから、「どこかの場所へ行く」ブロックを取り出して、何度かクリックしてください。
すると、クリックするたびにボールがいろいろな場所に移動していきます。

この仕組を使って、ネコがボールにさわったら、ボールがどこかの場所へ行くという仕組みを作ってみます。
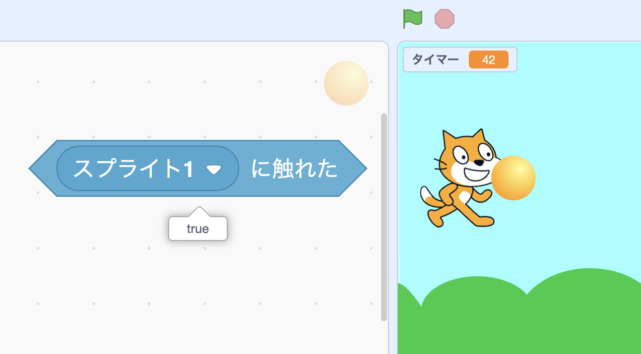
ネコとボールがさわっているかどうかは、調べるカテゴリの「◯◯にふれたとき」というブロックを使うと、調べることができます。
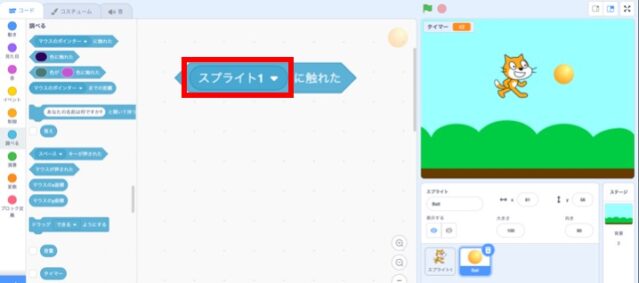
Ballスプライトのコードタブで、「調べる」カテゴリから「◯◯に触れた」というブロックを取り出して、「◯◯」のところを「スプライト1」に変更します。

「スプライト1」は、ネコのスプライトのことなので、このプログラムは「Ballのスプライトがネコのスプライトに触れた」という意味になります。
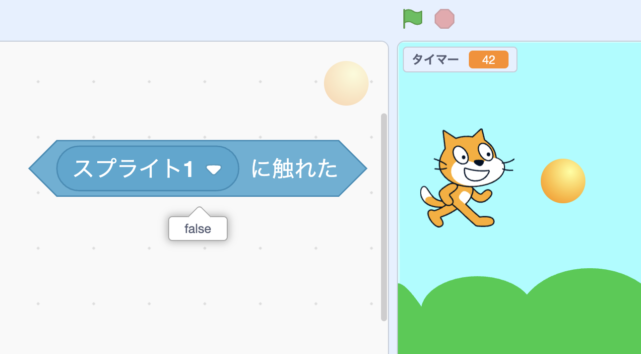
Ballスプライトとネコのスプライトが触れているときにこのブロックをクリックすると「true(=「本当だよ」「触れているよ」の意味)」、ふれていないときにクリックすると「false(=「違っているよ」「触れてないよ」の意味)」という文字が表示されます。


このように、キャラクターとキャラクターが触れたことをとらえて、次におきることをコントロールすることを当たり判定といいます。
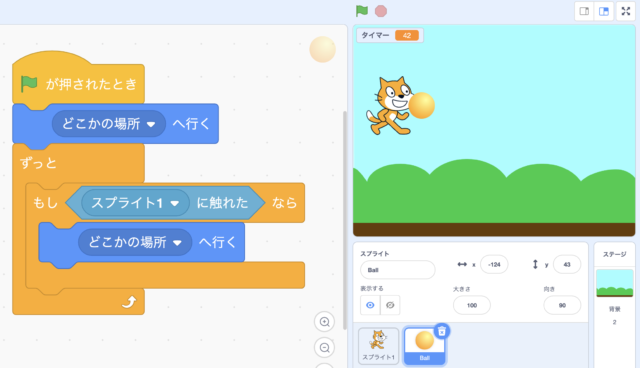
この当たり判定を使って、ネコとボールが触れたら、ボールがどこか違う場所へ行くというプログラムを作ってみます。
Ballのスプライトのコードタブに、下の画像のプログラムを作ったら、緑の旗を押してプログラムをスタートさせ、ネコを動かして、ボールにさわってみてください。さわった瞬間に、ボールがどこかの場所へ移動します。

スコアを増やす
最後に、ネコが的に触れたときに増えるスコアをつくります。
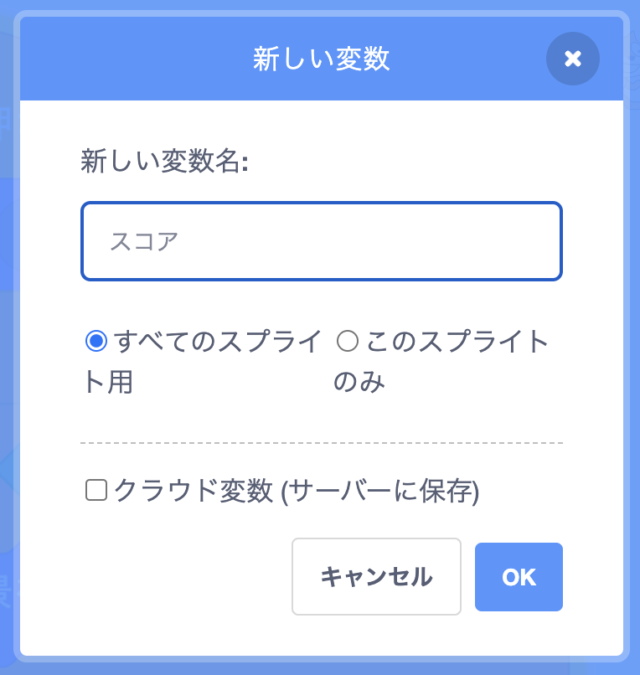
タイマーを作ったときと同じように、変数カテゴリーから「変数を作る」をクリックし、「スコア」という変数を作ります。

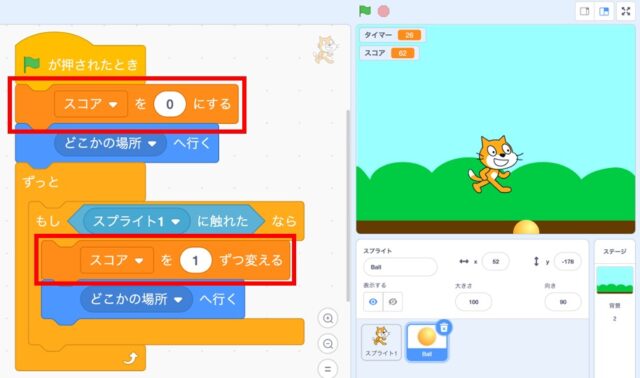
「スコア」変数ができたら、先ほどつくったBallがネコと触れたことを調べるプログラムの中に、ゲームがはじまったときにスコアを0にもどすプログラム「スコアを0にする」と、ネコがBallにふれたときにスコアをふやす「スコアを1ずつ変える」のブロックを追加します。

ここまでできたら、ネコを実際に動かして、スコアが増えるかどうか確認してください。
以上で、このゲームは完成です。
このゲームで扱った内容は、以下の5つです。
- キャラクターをキーボード操作で動かす
- ゲーム中とゲームオーバーの背景を作り、プログラムで切り替える
- キャラクターのコスチュームを変更してアニメーションの効果をつける
- 変数でタイマーを作り、時間になったらゲームオーバーにする
- 当たり判定と変数を使ってキャラクター同士が触れたらスコアを増やす
ここまでできたら、みなさんはもうスクラッチ初心者は卒業です。
より高度なゲームを作り基礎はみについたと思いますので、いろいろな作品の中を見て参考にしながら、面白いゲームを作ってみてください!
スクラッチで作る作品のお題や面白いゲームのリンクが届くメルマガ登録
ゲーム制作やプログラミングをさらに学びたい方へ!
本ブログでは、Scratchを使ったゲーム制作の基本について解説していますので、ぜひご覧ください!
【初心者向け】簡単につくることができるスクラッチゲーム(1)ピンポンゲーム
【初心者向け】簡単につくることができるスクラッチゲーム(2)キャッチゲーム
【初心者向け】簡単につくることができるスクラッチゲーム(3)シューティングゲーム
【これができたら初心者卒業!】スクラッチを使った自動で動くCPUの作り方
【スクラッチゲームプログラミング講座】はじめての乱数を使ったゲームの作り方
【スクラッチゲームプログラミング講座】はじめての変数を使ったゲームの作り方
【スクラッチゲームプログラミング講座】はじめてのクローンを使ったゲームの作り方
【スクラッチゲームプログラミング講座】はじめての当たり判定を使ったゲームの作り方
【スクラッチゲームプログラミング講座】シューティングゲームでゲームオーバー処理を作ろう!
「お家でやったけれども、うまくいかなかった」「さらに高度なことをやってみたい!」という方へ
最近は、プログラミングを学習するためのアプリや本、無料のプラットフォームも増えてきて、子どもがプログラミングを学習する機会や環境も整ってきました。
しかし、保護者の方とお話ししていると
- あきてしまって、長続きしなかった
- 本やアプリで自習してみたけど、うまくいかなかった
- 保護者の方がプログラミングの経験がなく、子どもに教えるのが難しい
といったお話をよくうかがうことも多いです。
そんな方は、一度当ブログを運営するプログラミング教室MYLABのレッスンを体験してみませんか?

MYLABのレッスンの特徴は以下のような特徴があります。
- お子さまが楽しくプログラミングを続けることができるカリキュラム
- 一人ひとりの「創りたい!」にこたえられる知識を持ち、成長をサポートできるメンター陣
- 初学者だけでなく、ロボコンにチャレンジしたり、本格的な3Dゲームをつくったりする上級コースまで継続できる
「本当に楽しめるのかな?」「うちの子に合うかしら?」「飽きっぽいうちの子が続けられるかしら?」と思う方もいるかもしれません。
そんな方は、ぜひ一度無料で開催している体験レッスンに来て、実際に体験してみてください!
ゲーム・プログラミング体験(70分)
- どんなゲームをつくることができるのか、まずは遊んでみる
- ミッションをクリアするためのアイデアを考える
- コーチのサポートを受けながら、自分のアイデアを実現する!
体験会では、お子さまが集中してプログラミングしたり、作品を作ったりしている普段とは違う姿をみられるはずです!
ご興味をもっていただいた方は、ぜひ下のボタンからお申し込みください!
小学生の習い事に
MYLAB(マイラボ)のプログラミング教室&ロボット教室!
東京中目黒にあるMYLABでは、マサチューセッツ工科大学(MIT)メディアラボの教授であるミッチェル・レズニック氏が提唱する「創造的な学び」という学習理論をベースにカリキュラムを作っています。
お子さまが熱中できる問いを中心にレッスンが進行し、試行錯誤しながらミッションクリアを目指していきます。理科のように実験を行いながら“プログラミングとはどういう役割なのか?”がスムーズに理解でき、継続することで“自分で確かめる習慣”が身につきます。
またMYLABでは、世界最大級のロボコン「FIRST LEGO League」へチャレンジするカリキュラム(教室受講のみ)を通して、お子さまたちが世界にチャレンジする機会もご提供しています。
教室受講
短期集中講座
Minecraft動画クリエイター講座
通年コース
- ロボット・プログラミング コース
- ゲーム・プログラミング コース
- エレメンタリーコース
- FIRST®LEGO®League(ロボコン)チャレンジコース
- Unityコース
オンライン受講
通年コース
- ゲーム・プログラミング(Scratch)コース
- 3Dゲームプログラミング(Unity)コース
無料の体験授業について
MYLABでは体験授業として、ロボット・プログラミング体験とオリジナルゲーム制作体験をご用意しています。複雑で難しいように思うかもしれませんが、少しのサポートでほとんどのお子さまが仕組みを理解し、ゴールに向けて取り組めるようになります。ゴールを導き出すまでの過程は子供によってそれぞれで、講師陣は子供たちの考えや作品を受け止め、よいところを認めながらレッスンを進めていきます。
この体験授業では、お子さまが成長できるイメージを持っていただけるかと思いますので、興味がある方はお気軽にお申し込みください。
ロボット・プログラミング教室のMYLAB(マイラボ)
教室受講・オンライン受講のコース詳細
教室受講 コース一覧
短期集中講座
| Minecraft動画クリエイター講座 | Minecraftチームビルディグ講座 | |
|---|---|---|
| 対象 | 小学3年生~小学6年生 | 小学3年生~小学6年生 |
| レッスン時間 | 4ヶ月間の短期集中講座。 90分/回 |
4ヶ月間の短期集中講座。 90分/回 |
| 受講料(税込) | 17,600円/月 | 17,600円/月 |
| 学習内容 | Minecraft(マイクラ)の実況動画制作 | 人と協力するヒューマンスキルの養成 |
| 使用ツール | Minecraft Java Edition | |
| 備考 |
※入会金・設備利用料等はございません。 ※Minecraft Java版のライセンスをお持ちでない方は、ご購入いただきます。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
通年コース
| エレメンタリーコース | ロボット・プログラミング コース | |
|---|---|---|
| 対象 | 未就学~小学1年生 | 小学2年生~小学6年生 |
| レッスン時間 | 90分/回 | 90分/回 |
| 受講料(税込) | 18,150円/月 | 24,200円/月 |
| 学習内容 | ブロック等を使った科学工作、 タブレットでプログラミング |
ロボット・プログラミング |
| 使用ツール | Gigoブロック、Scratch Jr. | レゴ©マインドストーム©EV3 |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
| ゲーム・プログラミング コース | 3Dゲーム・プログラミング(Unity)コース | |
|---|---|---|
| 対象 | 小学2年生~小学6年生 | 小学5年生~高校1年生 |
| レッスン時間 | 90分/回 | 90分/回 |
| 受講料(税込) | 24,200円/月 | 30,250円/月 |
| 学習内容 | ゲーム・プログラミング、 アニメーション作成 |
Unityによる2D・3Dゲームの開発 |
| 使用ツール | Scratch | Unity |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
| FIRST®LEGO®League(ロボコン)チャレンジコース | |
|---|---|
| 対象 | 小学4年生~高校1年生 |
| レッスン時間 | 90分/回 |
| 受講料(税込) | 24,200円/月 |
| 学習内容 | ロボット・プログラミング、 コラボレーション、 課題解決、 プレゼンテーション |
| 使用ツール | SPIKE™ プライム |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 ※別途大会参加費([参考]2022-2023シーズンは41,800円 (税込))をチームの参加人数に応じてご負担いただきます。 |
| 詳細 | 詳細はこちら |
オンライン受講 コース一覧
通年コース
ロボット・プログラミング教室のMYLAB(マイラボ)
入会までの流れ
体験会

- フォームより体験会のお申し込みをお願い致します。
- 教室よりお電話差し上げて、体験会の日程を決定致します。
- 体験会にご参加ください。
体験会は、下記の2つから選択が可能です。
どちらも無料となっておりますので、ぜひ、ご気軽にご参加ください。
ご面談

体験会に参加いただいた上で、保護者様とお子さまとご面談をさせていただきます。
お子さまの現在の状況や性格などお話を聞かせていただきながら、ご家庭で考えていらっしゃる教育方針も含めて、大事なお子さまの将来のために、どのようにMYLABをご利用いただくと効果的か?
話し合いをさせていただき、入会に関するご判断をしていただきます。
ご契約

入会に関する正式なご希望をいただきましたら、入会に向けた契約手続きをしていただきます。
MYLABの規約・契約事項・注意点をお伝えしながら、入会手続きのご契約をしていただきます。
お申し込みは、教室に来ることなくオンライン上のみでの契約手続きが可能です。
入会

MYLABのカリキュラムがスタートします!
MYLABを通じて、お子さまが楽しくプログラミングを学びながら、創造性と自主性を育くんで成長していく様子を、見守ってください。
MYLABでは、子どもたちの成長の様子を保護者様にブログやSNSを通して積極的に共有させていただきます。
ぜひ、MYLABのロボット・プログラミング教室を楽しみにしていてください。
ロボット・プログラミング教室に関するコラム
【プログラミング 教室】ロボット・プログラミング
とは?口コミで人気の教材

プログラミング教室でロボット・プログラミングを学びたいと思っている場合は、口コミで人気の教材を使用しているところを選ぶことが大切です。そこで、今回はロボット・プログラミングの概要や口コミで人気を集める教材について紹介します。
プログラミングの教室で中学生が学ぶメリットは?
東京・中目黒のMYLABへ

プログラミング教室を東京・中目黒でお探しの場合は、MYLABへお問い合わせください。中学生でプログラミングを学んでおけば、様々なメリットを得られるといわれています。こちらは、中学生のプログラミング教育について解説します。
プログラミング教室をお探しなら!
プログラミング関連でおすすめの資格

プログラミング教室をお探しでしたら、ぜひMYLABをご利用ください。こちらでは、プログラミングやロボット関連でおすすめの資格と、資格を取得するメリットについて解説します。
マイクラを使ったプログラミング学習を
受けるメリットとは?

プログラミング教室の中には、マイクラを教材として使っている教室も存在します。こちらでは、マイクラを使ったプログラミング学習のメリットと、マイクラのおすすめ学習ステップを解説します。
ロボットの教室で得られる子供の成長とは?
無料体験授業は口コミで人気のMYLABへ

ロボット教室の無料体験授業なら、口コミでも人気のMYLABへどうぞ。楽しく学べるカリキュラムなので、小学生などの子供でも簡単に挑戦できます。こちらでは、ビジュアルプログラミングの利点やロボット教室で得られる子供の成長について解説します。
ロボット教室は論理的思考力が身につく
おすすめの習い事!レゴをもっと身近に!

ロボット教室を検討している場合は、ロボット・プログラミング教室のMYLABへお問い合わせください。今回は、レゴを使ったプログラミングの楽しさについて解説します。論理的思考力を身につけるならプログラミングがおすすめです。
ロボット教室に向いている子供とは?
まずは体験がおすすめ!

ロボット教室やプログラミング教室は、小学生でも通うことができます。こちらでは、ロボット教室の効果やロボット教室に向いている子供、ロボット教室とプログラミング教室について解説します。
【東京】オンライン授業や
体験を実施しているロボット教室10選

東京で子供向けのロボット教室をお探しの方もいらっしゃるのではないでしょうか。こちらでは、オンラインでも受講できるプログラミング教室やロボット教室を紹介するので、ぜひご一読ください。
小学生の習い事で人気のプログラミング!
その特徴とビジュアルプログラミングの種類

小学生の習い事として、プログラミングが人気です。小学生が初めてプログラミングを学ぶ場合、簡単に扱えるビジュアルプログラミングが多く活用されています。そこで今回は、プログラミング教育の特徴や、ビジュアルプログラミングの種類を解説します。
【小学生 習い事】何歳から始める?
おすすめの年齢別習い事について

小学生の習い事には、プログラミング教室がおすすめです。プログラミング教室など、習い事を始めるタイミングはいつがいいのでしょうか。こちらでは、子供が習い事を始める際のおすすめの年齢、年齢別のおすすめの習い事を解説します。
小学生の習い事は何個がいい?
多すぎるとデメリットも

小学生で習い事を複数掛け持ちしている子もいます。しかし、何個も習い事を掛け持ちしても問題ないのでしょうか。こちらでは習い事が多すぎるデメリットと、習い事の選び方について解説します。
小学生の習い事はオンラインでも!
スクラッチでプログラミングを学ぼう

小学生の習い事で、プログラミング教室を検討している方も多いのではないでしょうか。プログラミングを学ぶツールの一つに、スクラッチが挙げられます。こちらでは、その詳細を紹介します。
小学生のプログラミング教室は
通学とオンラインどちらがいい?
個別指導や無料体験授業がある教室がおすすめ!

小学生向けのプログラミング教室には通学とオンラインがあり、個別に指導してくれる教室もあります。こちらでは、通学とオンラインそれぞれの魅力や注意点、オンラインに向いている人・向いていない人を紹介します。
小学生がプログラミング教室に通う
効果・プログラミング教育とSTEM教育の違いを
東京のMYLABが解説!

小学生がプログラミング教室に通うことで、様々な効果が期待できます。こちらでは東京のプログラミング教室MYLABが、プログラミング学習の効果や、プログラミング教育とSTEM教育の違いを解説します。
【小学生 プログラミング教室】
スクラッチ・マインクラフトが選ばれる理由!

小学生のプログラミング教室では、無理なく・楽しく学ぶために様々な題材が活用されています。こちらでは、スクラッチとマインクラフトがプログラミング学習の題材に選ばれている理由について解説します。
【小学生 プログラミング教室】無料体験授業が
おすすめ!メリットと注意点について

小学生のプログラミング教室を選ぶなら、無料体験授業の特典の有無や内容で選ぶのもおすすめです。こちらでは、無料体験授業を受ける前の事前確認点やメリット、注意点について解説します。
マインクラフトはなぜ
小学生向けプログラミング教育にいいの?

マインクラフトが小学生向けのプログラミング教育に用いられていることをご存じでしょうか?こちらでは、なぜマイクラが小学生向けの教育にいいのか、どのような魅力があるのかを解説します。
東京でロボット・プログラミング教室をお探しなら
オンライン対応のMYLAB
| 屋号 | MYLAB(マイラボ) |
|---|---|
| 運営会社 | 株式会社明光ネットワークジャパン(東証プライム 4668) |
| スクールマネージャー | 楠田 健介・出射 寛人 |
| 教室住所 | 〒153-0051 東京都目黒区上目黒3丁目6−18 Tyビル 6階 |
| 教室電話番号 | 03-3760-5252 |
| メールアドレス | info@my-laboratory.jp |
| URL | https://my-laboratory.jp/ |