本ブログではスクラッチゲームの作り方について解説していますが、今回はコスチューム(キャラクター)の描き方について解説していきます。
スクラッチについてわからないことがあったら、質問を送って下さい。
目次
- 基本操作
- フリーハンドで描く
- 色をぬる
- 形を描く
- 描いたものを移動・回転させる
- 描いたものを消す・やり直す
- コピー&ペースト
- 形を変える
- グループ化とグループ化の解除
- スクラッチについてのご質問を受けつけています
- ゲーム制作やプログラミングをさらに学びたい方へ!
- 「お家でやったけれども、うまくいかなかった」「さらに高度なことをやってみたい!」という方へ
- 小学生の習い事にMYLAB(マイラボ)のプログラミング教室&ロボット教室!
- ロボット・プログラミング教室のMYLAB(マイラボ)教室受講・オンライン受講のコース詳細
- ロボット・プログラミング教室のMYLAB(マイラボ)入会までの流れ
- ロボット・プログラミング教室に関するコラム
- 【プログラミング 教室】ロボット・プログラミングとは?口コミで人気の教材
- プログラミングの教室で中学生が学ぶメリットは?東京・中目黒のMYLABへ
- プログラミング教室をお探しなら!プログラミング関連でおすすめの資格
- マイクラを使ったプログラミング学習を受けるメリットとは?
- ロボットの教室で得られる子供の成長とは?無料体験授業は口コミで人気のMYLABへ
- ロボット教室は論理的思考力が身につくおすすめの習い事!レゴをもっと身近に!
- ロボット教室に向いている子供とは?まずは体験がおすすめ!
- 【東京】オンライン授業や体験を実施しているロボット教室10選
- 小学生の習い事で人気のプログラミング!その特徴とビジュアルプログラミングの種類
- 【小学生 習い事】何歳から始める?おすすめの年齢別習い事について
- 小学生の習い事は何個がいい?多すぎるとデメリットも
- 小学生の習い事はオンラインでも!スクラッチでプログラミングを学ぼう
- 小学生のプログラミング教室は通学とオンラインどちらがいい?個別指導や無料体験授業がある教室がおすすめ!
- 小学生がプログラミング教室に通う効果・プログラミング教育とSTEM教育の違いを東京のMYLABが解説!
- 【小学生 プログラミング教室】スクラッチ・マインクラフトが選ばれる理由!
- 【小学生 プログラミング教室】無料体験授業がおすすめ!メリットと注意点について
- マインクラフトはなぜ小学生向けプログラミング教育にいいの?
- 東京でロボット・プログラミング教室をお探しならオンライン対応のMYLAB
基本操作
まず、コスチュームの描き方の基本操作をみていきます。
コスチュームタブを開く
コスチュームを描くときは、コスチュームタブを開きます。

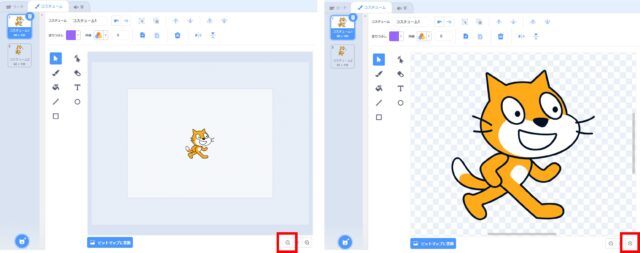
表示の大きさをかえる
編集画面に表示される大きさを変えたいときは、画面右下の「+」「ー」の虫メガネのアイコンをクリックすると、大きさを変えることができます。

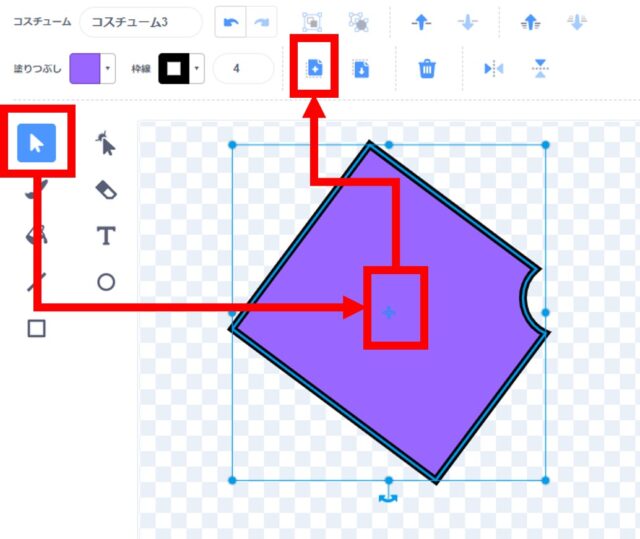
中心を確認する
コスチュームを描くときに、中心を確認しましょう。この赤い線でかこった場所が、スプライトの中心となります。

コードスプライトの座標を動かすときには、この点の座標を動かしています。また、回転するときは、この点が回転の中心となります。
コードで思った通りにスプライトが動かないときは、描いたコスチュームの中心が正しい位置になっているか確認してみましょう。
ベクターモードとビットマップモード
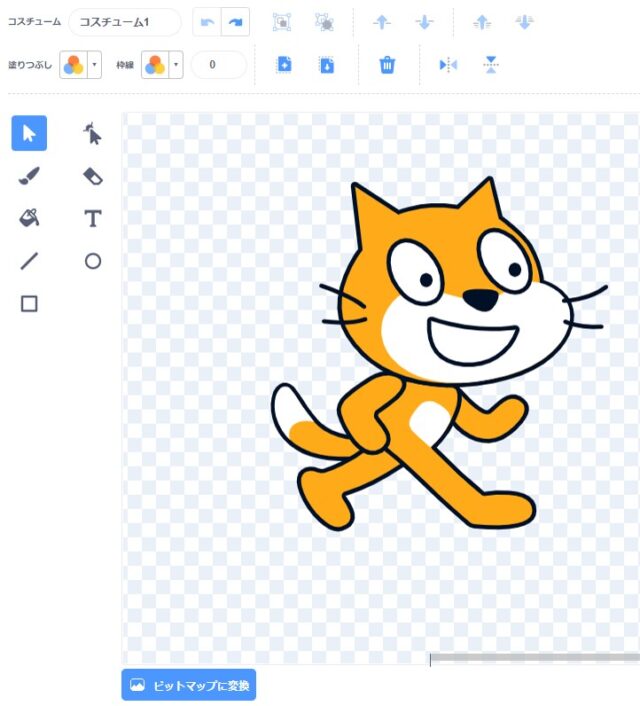
スクラッチには、「ベクターモード」と「ビットマップモード」の2つのモードがあります。
ベクターモードでは、線がなめらかで、複数の部品をバラバラにしたり、部分ごとに色を塗り分けたりすることができます。

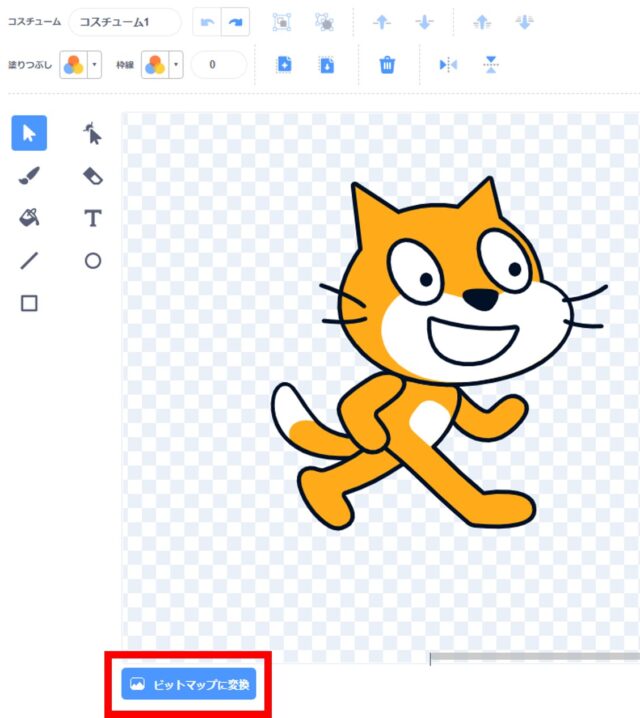
「ビットマップに変換」ボタンをクリックすると、ビットマップモードにかえることができます。

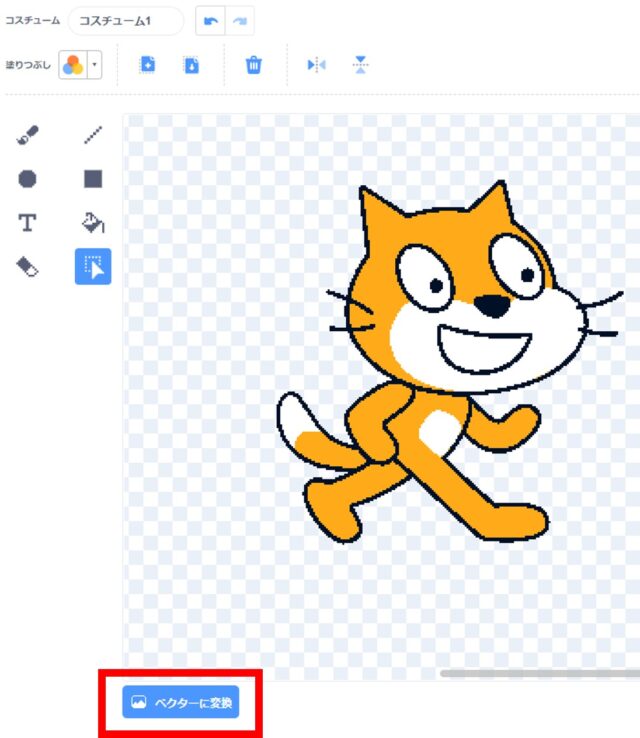
ビットマップモードは、画像が少しあらく、パーツは一つ一つ分かれていません。
ビットマップモードで描いたコスチュームは、「ベクターに変換」ボタンをクリックするとベクターモードに変えることができますが、なめらかな画像にもどすことはできません。

以降の項目では、ベクターモードでの描き方を解説していきます。
フリーハンドで描く
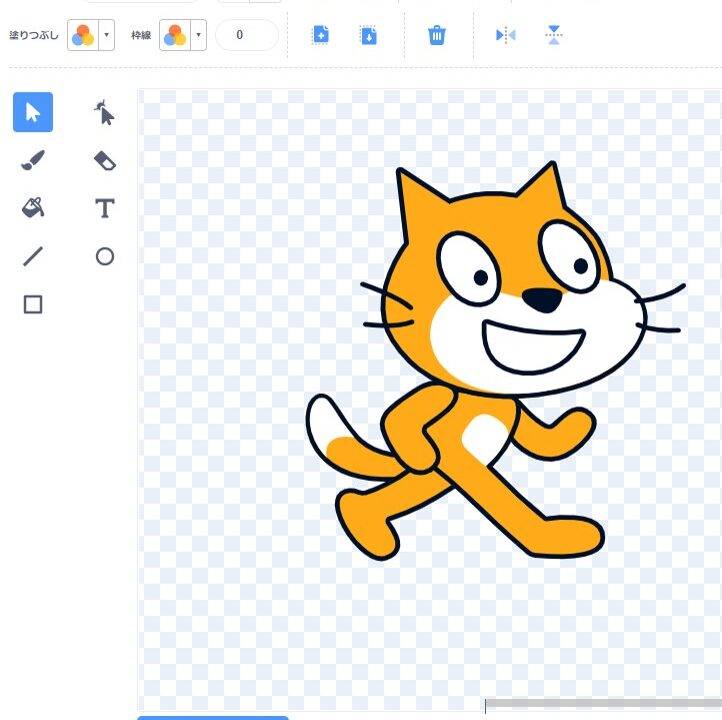
フリーハンドで描くときは、「筆」ツールを選択して描きます。

色をぬる
色をかえる
次に、コスチュームに色をぬっていきます。
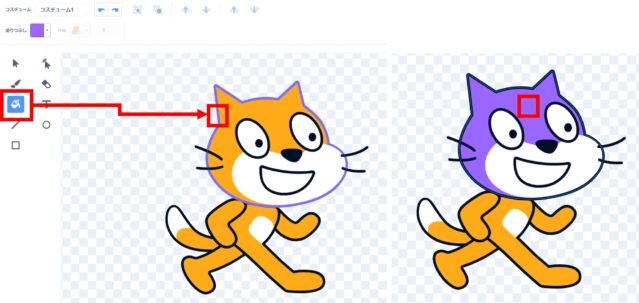
色をぬるときは、バケツのアイコンの「塗りつぶし」ツールを選択し、色を塗りたいところにマウスを持っていくと、色が変わります。

この状態だとまだ色は変わっていないので、クリックすると実際に色が変わります。
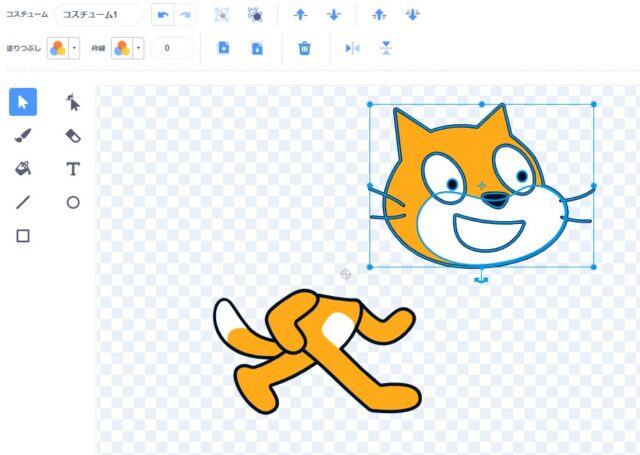
色をえらぶ
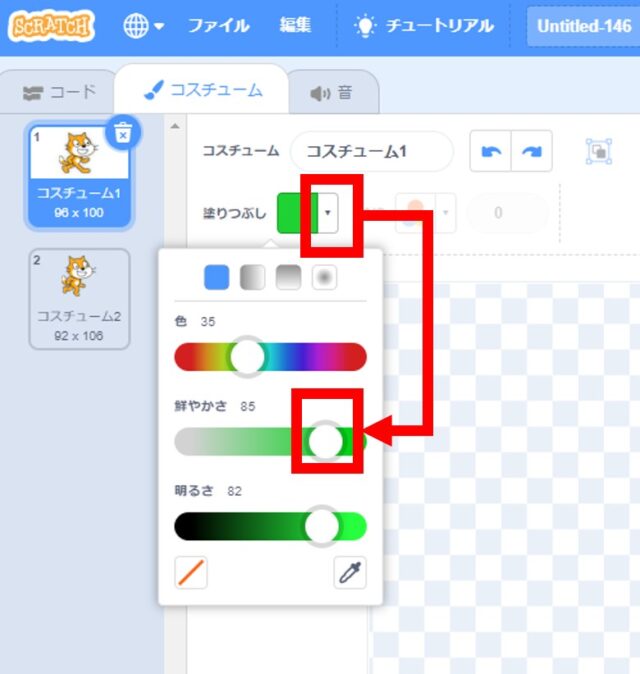
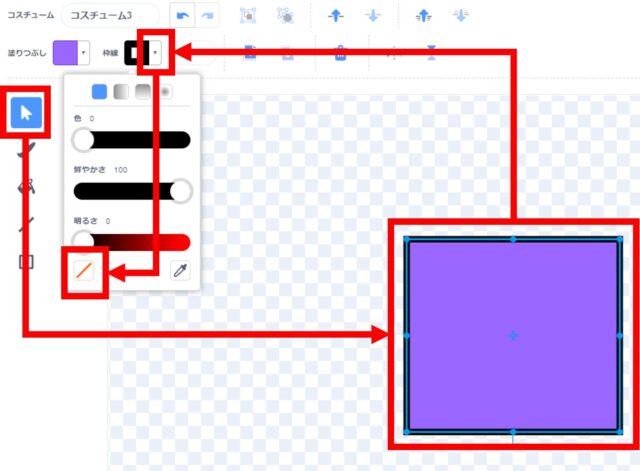
塗りつぶす色をかえたいときは、下の画像の「▼」のマークをクリックした後、色・鮮やかさ・明るさの数字をかえると、塗りつぶしの色がかわります。

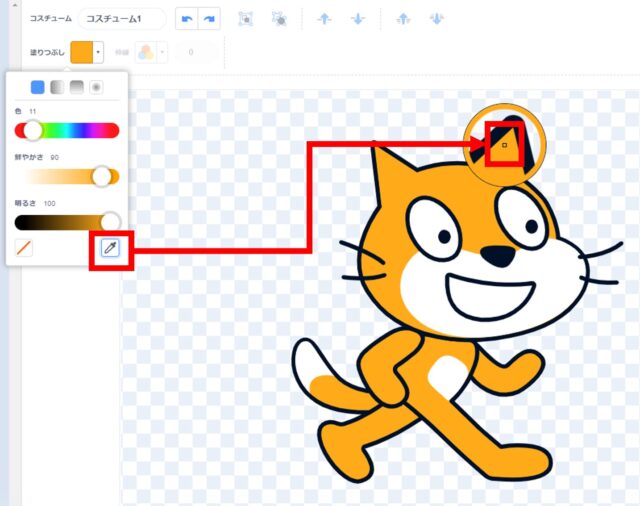
すでに描いたコスチュームの中にある色を選びたいときは、スポイトマークをクリックした後、画面の中にある色をクリックすると、その色をえらぶことができます。

マウスのまわりの丸の輪郭の色が今選ばれている色を示しています。上の例では、ネコの黄色が選ばれた状態になっています。
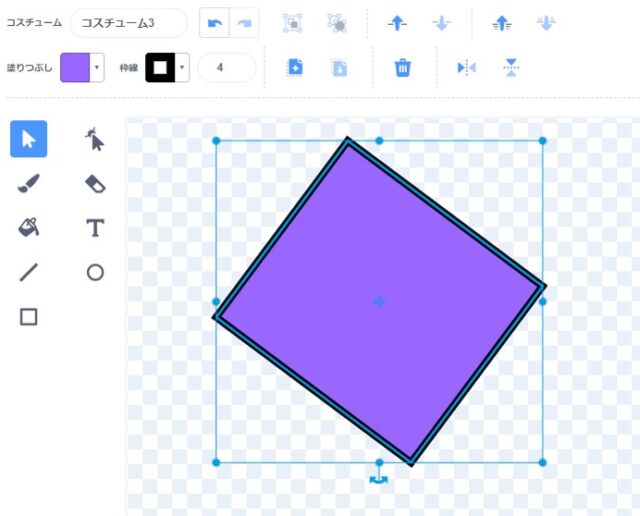
形を描く
四角形を描く
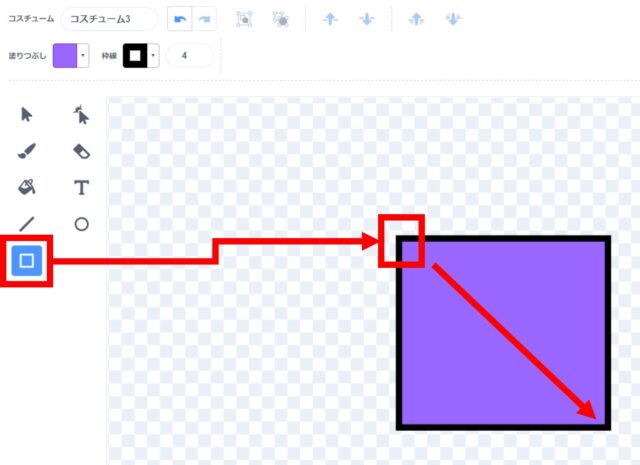
「直線」「円」「四角形」のいずれかのアイコンを選択したあと、描く場所(キャンバス)をクリックしたままドラッグすると、選択した形を描くことができます。

枠線を消す
上の図のように、デフォルトでは枠線が入ってしまいます。
枠線を消したいときは、選択ツールを選んだあと、枠線を消したいものをクリックし、枠線の「▼」から赤色の「/」をクリックすると、枠線を消すことができます。

描いたものを移動・回転させる
移動する
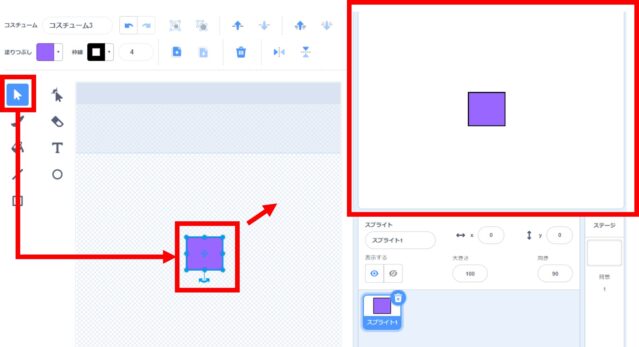
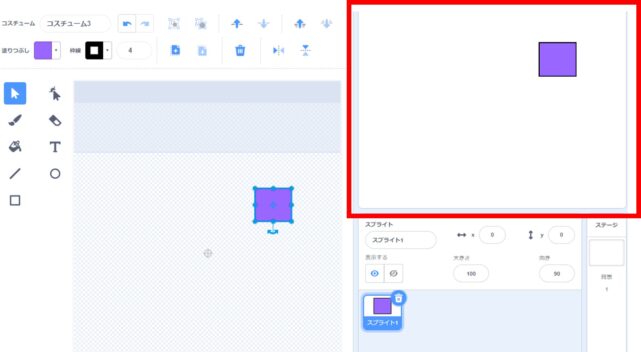
描いたものを移動させるときは、選択ツールを選んだあと、動かしたいものを動かします。


回転させる
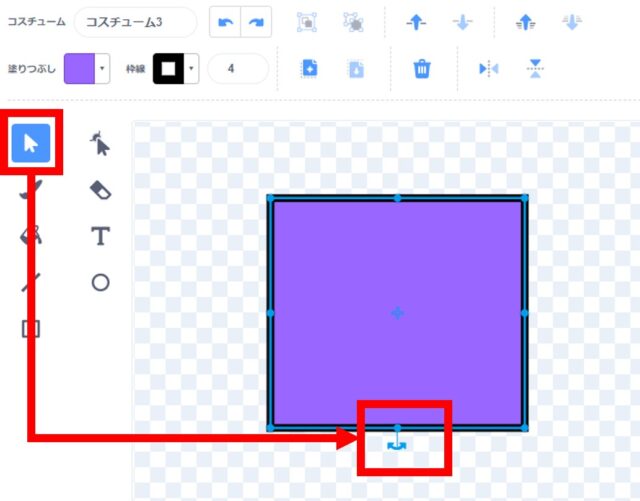
回転させたいときは、選択ツールを選んだ後、回転させたいものをクリックし、矢印をもって動かします。


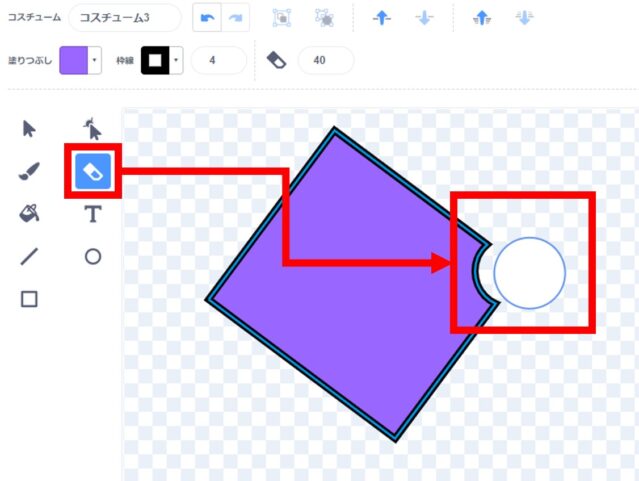
描いたものを消す・やり直す
描いたものを消す
描いたものを消したいときは、消しゴムツールを選択し、消したい物の上でクリックしたままドラッグすると消すことができます。

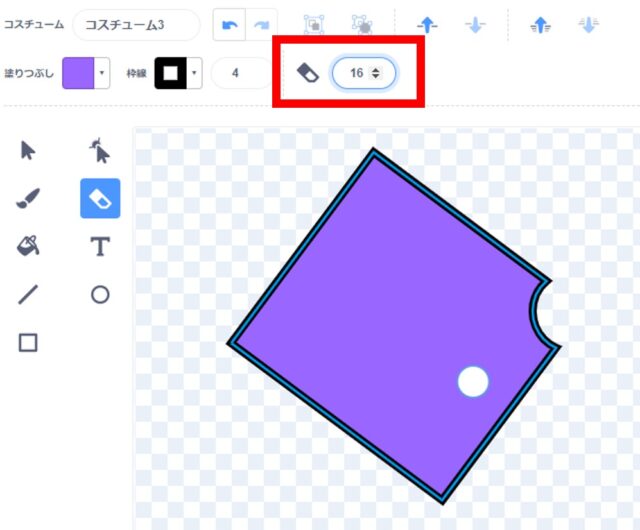
消しゴムの大きさをかえる
消しゴムの大きさを変えたいときは、消しゴムマークの右にある数字を変更しましょう。

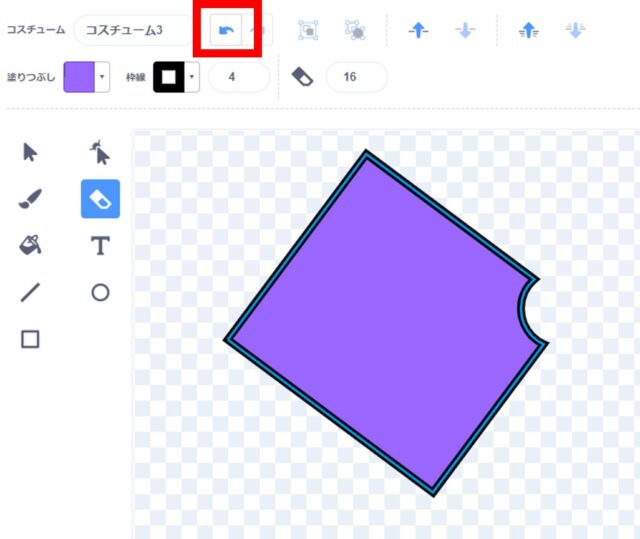
作業を取り消す
間違って描いたり、消してしまったりした作業を取り消したい場合は、画面上部の矢印のアイコンをクリックしましょう。クリックするたびに、一つずつ前の状態に戻っていきます。

コピー&ペースト
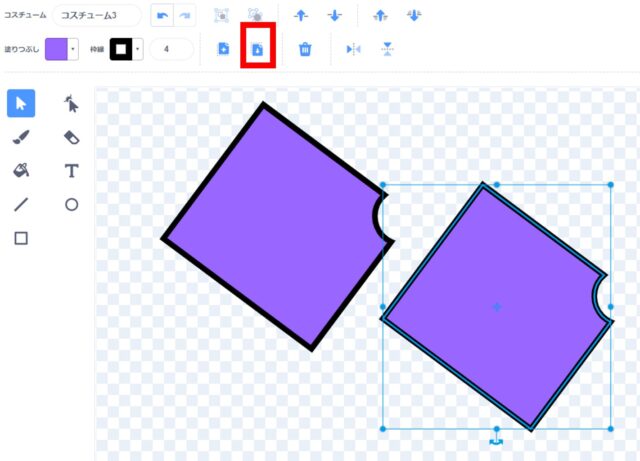
描いたものを複製したい場合は、選択ツールをクリックしたあと、複製したいものをクリックし、コピーボタンをクリックします。

続けて貼り付けボタンをクリックすると、複製されます。

形を変える
「形を変える」ツールをクリックしたあと、形変えたいアイテムをクリックすると、アイテムのまわりに「点」がたくさん表示されます。
この点をドラッグ&ドロップすると、形を変えることができます。

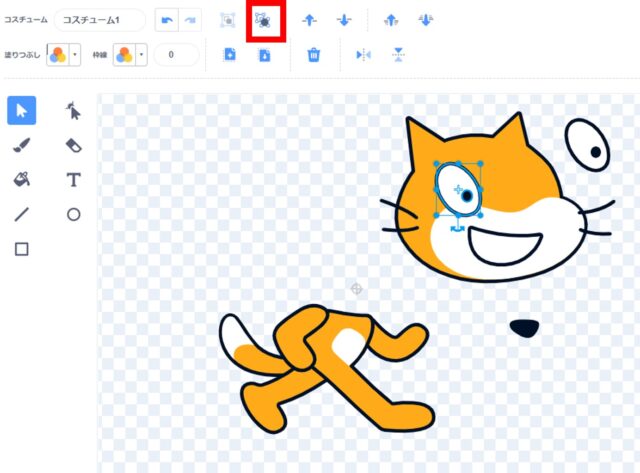
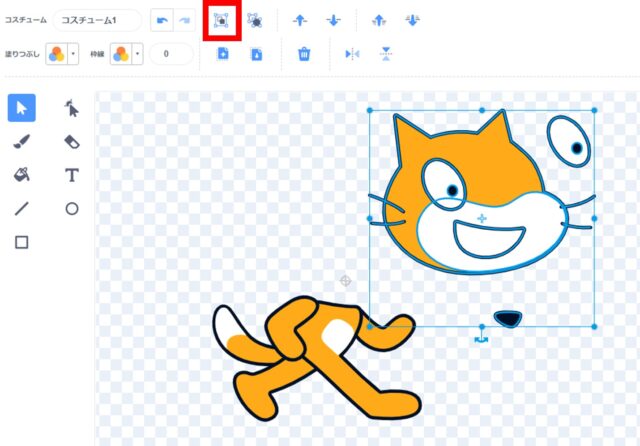
グループ化とグループ化の解除
いくつかのアイテムをまとめて一つのグループとして動かしたり、バラバラにしたりすることができます。
下の図ではネコの顔のパーツが一つにグループ化されているので、選択ツールを選ぶと、まとめて動かすことができます。

グループを解除してバラバラにする
グループ解除ボタンをクリックすると、1つのグループにまとまっていたものをバラバラにすることができます。

一つのグループにまとめる
まとめたいアイテムを選択し、グループ化ボタンをクリックすると、一つのアイテムとしてまとめて移動することができるようになります。

コスチュームの描き方についての解説は、以上となります。
スクラッチについてのご質問を受けつけています
プログラミング教室MYLABでは、スクラッチについてのご質問を受けつけています。わからないことやうまく行かないことがありましたら、以下のフォームより送信して下さい。
※質問は、保護者の方から送信をお願い致します。
※ご質問の回答には、お時間を要することや、答えできないことがあることを、あらかじめご了承ください。
※ご質問の回答は、MYLABホームページ上に掲載致します。回答を掲載しましたら、メールにてご案内致します。
ゲーム制作やプログラミングをさらに学びたい方へ!
本ブログでは、Scratchを使ったゲーム制作の基本について解説していますので、ぜひご覧ください!
【初心者向け】簡単につくることができるスクラッチゲーム(1)ピンポンゲーム
【初心者向け】簡単につくることができるスクラッチゲーム(2)キャッチゲーム
【初心者向け】簡単につくることができるスクラッチゲーム(3)シューティングゲーム
【これができたら初心者卒業!】スクラッチを使った自動で動くCPUの作り方
【スクラッチゲームプログラミング講座】はじめての乱数を使ったゲームの作り方
【スクラッチゲームプログラミング講座】はじめての変数を使ったゲームの作り方
【スクラッチゲームプログラミング講座】はじめてのクローンを使ったゲームの作り方
【スクラッチゲームプログラミング講座】はじめての当たり判定を使ったゲームの作り方
【スクラッチゲームプログラミング講座】シューティングゲームでゲームオーバー処理を作ろう!
「お家でやったけれども、うまくいかなかった」「さらに高度なことをやってみたい!」という方へ
最近は、プログラミングを学習するためのアプリや本、無料のプラットフォームも増えてきて、子どもがプログラミングを学習する機会や環境も整ってきました。
しかし、保護者の方とお話ししていると
- あきてしまって、長続きしなかった
- 本やアプリで自習してみたけど、うまくいかなかった
- 保護者の方がプログラミングの経験がなく、子どもに教えるのが難しい
といったお話をよくうかがうことも多いです。
そんな方は、一度当ブログを運営するプログラミング教室MYLABのレッスンを体験してみませんか? プログラミング教室MYLABでは、オンラインと東京中目黒の教室で、体験授業を実施しています。

MYLABのレッスンの特徴は以下のような特徴があります。
- お子さまが楽しくプログラミングを続けることができるカリキュラム
- 一人ひとりの「創りたい!」にこたえられる知識を持ち、成長をサポートできるメンター陣
- 初学者だけでなく、ロボコンにチャレンジしたり、本格的な3Dゲームをつくったりする上級コースまで継続できる
「本当に楽しめるのかな?」「うちの子に合うかしら?」「飽きっぽいうちの子が続けられるかしら?」と思う方もいるかもしれません。
そんな方は、ぜひ一度無料で開催している体験レッスンに来て、実際に体験してみてください!
ゲーム・プログラミング体験(70分)
- どんなゲームをつくることができるのか、まずは遊んでみる
- ミッションをクリアするためのアイデアを考える
- コーチのサポートを受けながら、自分のアイデアを実現する!
体験会では、お子さまが集中してプログラミングしたり、作品を作ったりしている普段とは違う姿をみられるはずです!
ご興味をもっていただいた方は、ぜひ下のボタンからお申し込みください!
小学生の習い事に
MYLAB(マイラボ)のプログラミング教室&ロボット教室!
東京中目黒にあるMYLABでは、マサチューセッツ工科大学(MIT)メディアラボの教授であるミッチェル・レズニック氏が提唱する「創造的な学び」という学習理論をベースにカリキュラムを作っています。
お子さまが熱中できる問いを中心にレッスンが進行し、試行錯誤しながらミッションクリアを目指していきます。理科のように実験を行いながら“プログラミングとはどういう役割なのか?”がスムーズに理解でき、継続することで“自分で確かめる習慣”が身につきます。
またMYLABでは、世界最大級のロボコン「FIRST LEGO League」へチャレンジするカリキュラム(教室受講のみ)を通して、お子さまたちが世界にチャレンジする機会もご提供しています。
教室受講
短期集中講座
Minecraft動画クリエイター講座
通年コース
- ロボット・プログラミング コース
- ゲーム・プログラミング コース
- エレメンタリーコース
- FIRST®LEGO®League(ロボコン)チャレンジコース
- Unityコース
オンライン受講
通年コース
- ゲーム・プログラミング(Scratch)コース
- 3Dゲームプログラミング(Unity)コース
無料の体験授業について
MYLABでは体験授業として、ロボット・プログラミング体験とオリジナルゲーム制作体験をご用意しています。複雑で難しいように思うかもしれませんが、少しのサポートでほとんどのお子さまが仕組みを理解し、ゴールに向けて取り組めるようになります。ゴールを導き出すまでの過程は子供によってそれぞれで、講師陣は子供たちの考えや作品を受け止め、よいところを認めながらレッスンを進めていきます。
この体験授業では、お子さまが成長できるイメージを持っていただけるかと思いますので、興味がある方はお気軽にお申し込みください。
ロボット・プログラミング教室のMYLAB(マイラボ)
教室受講・オンライン受講のコース詳細
教室受講 コース一覧
短期集中講座
| Minecraft動画クリエイター講座 | Minecraftチームビルディグ講座 | |
|---|---|---|
| 対象 | 小学3年生~小学6年生 | 小学3年生~小学6年生 |
| レッスン時間 | 4ヶ月間の短期集中講座。 90分/回 |
4ヶ月間の短期集中講座。 90分/回 |
| 受講料(税込) | 17,600円/月 | 17,600円/月 |
| 学習内容 | Minecraft(マイクラ)の実況動画制作 | 人と協力するヒューマンスキルの養成 |
| 使用ツール | Minecraft Java Edition | |
| 備考 |
※入会金・設備利用料等はございません。 ※Minecraft Java版のライセンスをお持ちでない方は、ご購入いただきます。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
通年コース
| エレメンタリーコース | ロボット・プログラミング コース | |
|---|---|---|
| 対象 | 未就学~小学1年生 | 小学2年生~小学6年生 |
| レッスン時間 | 90分/回 | 90分/回 |
| 受講料(税込) | 18,150円/月 | 24,200円/月 |
| 学習内容 | ブロック等を使った科学工作、 タブレットでプログラミング |
ロボット・プログラミング |
| 使用ツール | Gigoブロック、Scratch Jr. | レゴ©マインドストーム©EV3 |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
| ゲーム・プログラミング コース | 3Dゲーム・プログラミング(Unity)コース | |
|---|---|---|
| 対象 | 小学2年生~小学6年生 | 小学5年生~高校1年生 |
| レッスン時間 | 90分/回 | 90分/回 |
| 受講料(税込) | 24,200円/月 | 30,250円/月 |
| 学習内容 | ゲーム・プログラミング、 アニメーション作成 |
Unityによる2D・3Dゲームの開発 |
| 使用ツール | Scratch | Unity |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 |
|
| 詳細 | 詳細はこちら | 詳細はこちら |
| FIRST®LEGO®League(ロボコン)チャレンジコース | |
|---|---|
| 対象 | 小学4年生~高校1年生 |
| レッスン時間 | 90分/回 |
| 受講料(税込) | 24,200円/月 |
| 学習内容 | ロボット・プログラミング、 コラボレーション、 課題解決、 プレゼンテーション |
| 使用ツール | SPIKE™ プライム |
| 備考 |
※上記に加え、入会金24,200円(税込、入会時のみ)と教室維持費3,630円/月を別途頂戴いたします。 ※別途大会参加費([参考]2022-2023シーズンは41,800円 (税込))をチームの参加人数に応じてご負担いただきます。 |
| 詳細 | 詳細はこちら |
オンライン受講 コース一覧
通年コース
ロボット・プログラミング教室のMYLAB(マイラボ)
入会までの流れ
体験会

- フォームより体験会のお申し込みをお願い致します。
- 教室よりお電話差し上げて、体験会の日程を決定致します。
- 体験会にご参加ください。
体験会は、下記の2つから選択が可能です。
どちらも無料となっておりますので、ぜひ、ご気軽にご参加ください。
ご面談

体験会に参加いただいた上で、保護者様とお子さまとご面談をさせていただきます。
お子さまの現在の状況や性格などお話を聞かせていただきながら、ご家庭で考えていらっしゃる教育方針も含めて、大事なお子さまの将来のために、どのようにMYLABをご利用いただくと効果的か?
話し合いをさせていただき、入会に関するご判断をしていただきます。
ご契約

入会に関する正式なご希望をいただきましたら、入会に向けた契約手続きをしていただきます。
MYLABの規約・契約事項・注意点をお伝えしながら、入会手続きのご契約をしていただきます。
お申し込みは、教室に来ることなくオンライン上のみでの契約手続きが可能です。
入会

MYLABのカリキュラムがスタートします!
MYLABを通じて、お子さまが楽しくプログラミングを学びながら、創造性と自主性を育くんで成長していく様子を、見守ってください。
MYLABでは、子どもたちの成長の様子を保護者様にブログやSNSを通して積極的に共有させていただきます。
ぜひ、MYLABのロボット・プログラミング教室を楽しみにしていてください。
ロボット・プログラミング教室に関するコラム
【プログラミング 教室】ロボット・プログラミング
とは?口コミで人気の教材

プログラミング教室でロボット・プログラミングを学びたいと思っている場合は、口コミで人気の教材を使用しているところを選ぶことが大切です。そこで、今回はロボット・プログラミングの概要や口コミで人気を集める教材について紹介します。
プログラミングの教室で中学生が学ぶメリットは?
東京・中目黒のMYLABへ

プログラミング教室を東京・中目黒でお探しの場合は、MYLABへお問い合わせください。中学生でプログラミングを学んでおけば、様々なメリットを得られるといわれています。こちらは、中学生のプログラミング教育について解説します。
プログラミング教室をお探しなら!
プログラミング関連でおすすめの資格

プログラミング教室をお探しでしたら、ぜひMYLABをご利用ください。こちらでは、プログラミングやロボット関連でおすすめの資格と、資格を取得するメリットについて解説します。
マイクラを使ったプログラミング学習を
受けるメリットとは?

プログラミング教室の中には、マイクラを教材として使っている教室も存在します。こちらでは、マイクラを使ったプログラミング学習のメリットと、マイクラのおすすめ学習ステップを解説します。
ロボットの教室で得られる子供の成長とは?
無料体験授業は口コミで人気のMYLABへ

ロボット教室の無料体験授業なら、口コミでも人気のMYLABへどうぞ。楽しく学べるカリキュラムなので、小学生などの子供でも簡単に挑戦できます。こちらでは、ビジュアルプログラミングの利点やロボット教室で得られる子供の成長について解説します。
ロボット教室は論理的思考力が身につく
おすすめの習い事!レゴをもっと身近に!

ロボット教室を検討している場合は、ロボット・プログラミング教室のMYLABへお問い合わせください。今回は、レゴを使ったプログラミングの楽しさについて解説します。論理的思考力を身につけるならプログラミングがおすすめです。
ロボット教室に向いている子供とは?
まずは体験がおすすめ!

ロボット教室やプログラミング教室は、小学生でも通うことができます。こちらでは、ロボット教室の効果やロボット教室に向いている子供、ロボット教室とプログラミング教室について解説します。
【東京】オンライン授業や
体験を実施しているロボット教室10選

東京で子供向けのロボット教室をお探しの方もいらっしゃるのではないでしょうか。こちらでは、オンラインでも受講できるプログラミング教室やロボット教室を紹介するので、ぜひご一読ください。
小学生の習い事で人気のプログラミング!
その特徴とビジュアルプログラミングの種類

小学生の習い事として、プログラミングが人気です。小学生が初めてプログラミングを学ぶ場合、簡単に扱えるビジュアルプログラミングが多く活用されています。そこで今回は、プログラミング教育の特徴や、ビジュアルプログラミングの種類を解説します。
【小学生 習い事】何歳から始める?
おすすめの年齢別習い事について

小学生の習い事には、プログラミング教室がおすすめです。プログラミング教室など、習い事を始めるタイミングはいつがいいのでしょうか。こちらでは、子供が習い事を始める際のおすすめの年齢、年齢別のおすすめの習い事を解説します。
小学生の習い事は何個がいい?
多すぎるとデメリットも

小学生で習い事を複数掛け持ちしている子もいます。しかし、何個も習い事を掛け持ちしても問題ないのでしょうか。こちらでは習い事が多すぎるデメリットと、習い事の選び方について解説します。
小学生の習い事はオンラインでも!
スクラッチでプログラミングを学ぼう

小学生の習い事で、プログラミング教室を検討している方も多いのではないでしょうか。プログラミングを学ぶツールの一つに、スクラッチが挙げられます。こちらでは、その詳細を紹介します。
小学生のプログラミング教室は
通学とオンラインどちらがいい?
個別指導や無料体験授業がある教室がおすすめ!

小学生向けのプログラミング教室には通学とオンラインがあり、個別に指導してくれる教室もあります。こちらでは、通学とオンラインそれぞれの魅力や注意点、オンラインに向いている人・向いていない人を紹介します。
小学生がプログラミング教室に通う
効果・プログラミング教育とSTEM教育の違いを
東京のMYLABが解説!

小学生がプログラミング教室に通うことで、様々な効果が期待できます。こちらでは東京のプログラミング教室MYLABが、プログラミング学習の効果や、プログラミング教育とSTEM教育の違いを解説します。
【小学生 プログラミング教室】
スクラッチ・マインクラフトが選ばれる理由!

小学生のプログラミング教室では、無理なく・楽しく学ぶために様々な題材が活用されています。こちらでは、スクラッチとマインクラフトがプログラミング学習の題材に選ばれている理由について解説します。
【小学生 プログラミング教室】無料体験授業が
おすすめ!メリットと注意点について

小学生のプログラミング教室を選ぶなら、無料体験授業の特典の有無や内容で選ぶのもおすすめです。こちらでは、無料体験授業を受ける前の事前確認点やメリット、注意点について解説します。
マインクラフトはなぜ
小学生向けプログラミング教育にいいの?

マインクラフトが小学生向けのプログラミング教育に用いられていることをご存じでしょうか?こちらでは、なぜマイクラが小学生向けの教育にいいのか、どのような魅力があるのかを解説します。
東京でロボット・プログラミング教室をお探しなら
オンライン対応のMYLAB
| 屋号 | MYLAB(マイラボ) |
|---|---|
| 運営会社 | 株式会社明光ネットワークジャパン(東証プライム 4668) |
| スクールマネージャー | 楠田 健介・出射 寛人 |
| 教室住所 | 〒153-0051 東京都目黒区上目黒3丁目6−18 Tyビル 6階 |
| 教室電話番号 | 03-3760-5252 |
| メールアドレス | info@my-laboratory.jp |
| URL | https://my-laboratory.jp/ |